
 ちょっと重いレンタルサーバーを使っているので少しでも画像を軽くしたい、サーバーは軽いのでさらに画像も軽量化してユーザビリティーを向上させたい、検索エンジン対策として画像軽量化したい・・
ちょっと重いレンタルサーバーを使っているので少しでも画像を軽くしたい、サーバーは軽いのでさらに画像も軽量化してユーザビリティーを向上させたい、検索エンジン対策として画像軽量化したい・・
でも、写真を毎回修整するのは手間、簡単に軽くしたい・・・
この問題を同時に解決する便利なプラグイン「EWWW Image Optimizer」を活用しましょう。インストールも作業もとても簡単、では早速はじめましょう。
EWWW Image Optimizerのインストール・設定
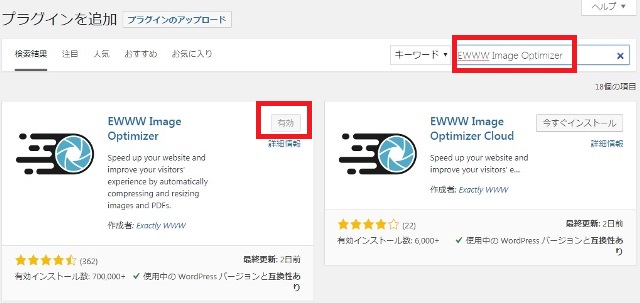
WordPress管理画面より「プラグイン」→「プラグインを追加」画面で、プラグイン名のEWWW Image Optimizerを入力し、インストール→有効化しましょう。

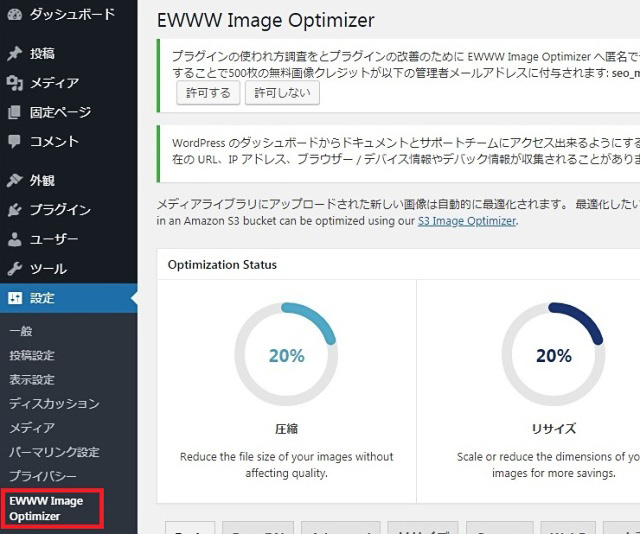
有効化したら、次に設定確認をしましょう。「設定」→「EWWW Image Optimizer」をクリックします。

設定画面を開きます。
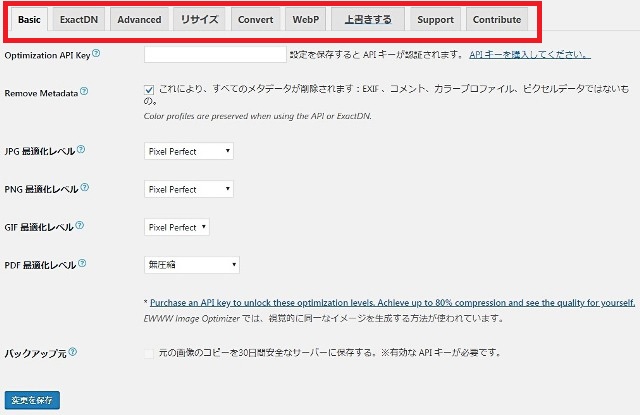
設定画面確認
基本的には、プラグインをインストールした初期設定状態でも利用できます。

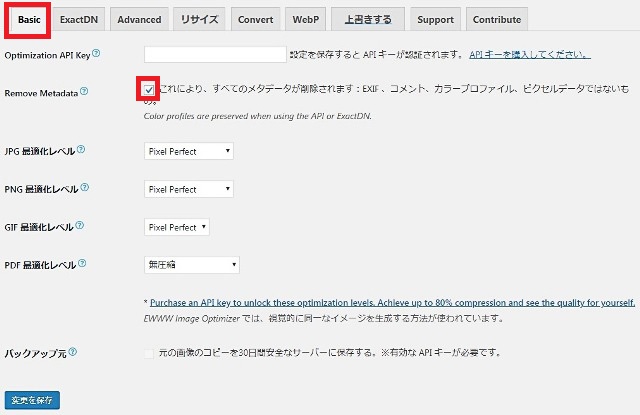
「Basic」では、「これにより、すべてのメタデータが削除されます:EXIF 、コメント、カラープロファイル、ピクセルデータではないもの。」欄にチェックが入っているか確認しましょう。

効率アップ!
フリー画像などを利用する場合、不要な情報などが付加されていることもありますので、ここにチェックを入れれば不必要なデータを削除する手間が省けます。
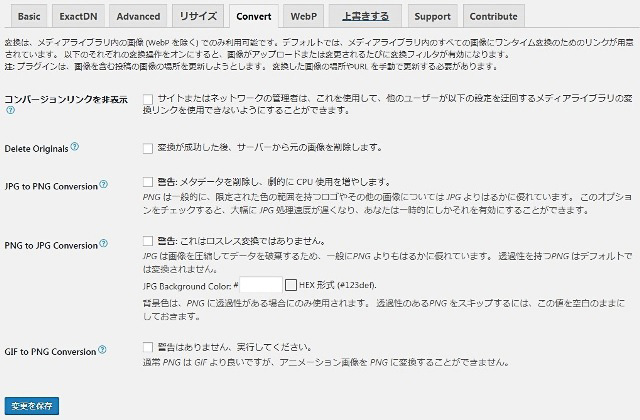
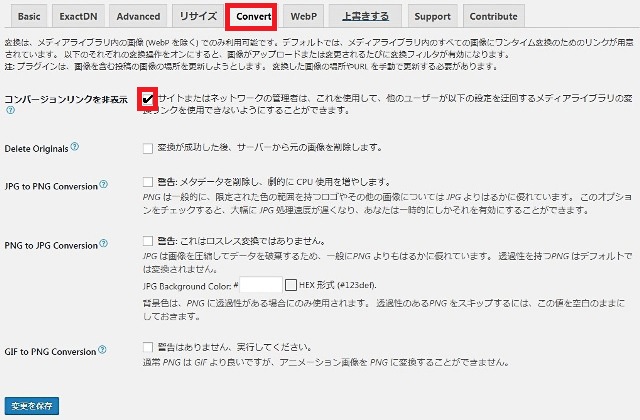
それでは次に、「Convert」をクリックします。

「コンバージョンリンクを非表示 」にチェックが入っていないときは、チェックを入れ「変更を保存」しましょう。

予想外のふるまいをストップ!
ここにチェックを入れない場合、JPGをPNGへ、あるいはPNGをJPGへ自動的に変換し、予想していない形式で画像が保存される可能性があります。この機能をストップすれば、適正な画像管理を行えます。
これで設定は完了です。
利用方法1:自動で画像ダイエット
普通どおり、画像をサーバーにアップロードしてサイト制作作業を進めてください。プラグインが自動で、画像データ削減、つまりダイエットを行ってくれますよ。
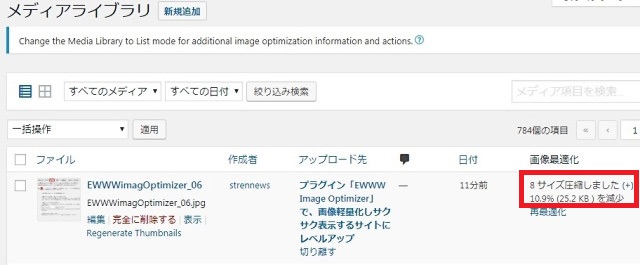
確認方法
「メディア」→「メディアライブラリ」を開きますと、画面右側にデータが表示されています。

この画像の場合、10.9%に当たる25.2KBを削減したことになります。
ココがポイント
サイトを初めて立ち上げる時に、このプラグインを入れておくと自動で画像ダイエットできますので楽ですよ。
利用方法2:一括画像ダイエット
すでにサイトを稼働した後にプラグインをインストールしたときは、今までアップロードしている画像をデータ削減(ダイエット)したいですね。
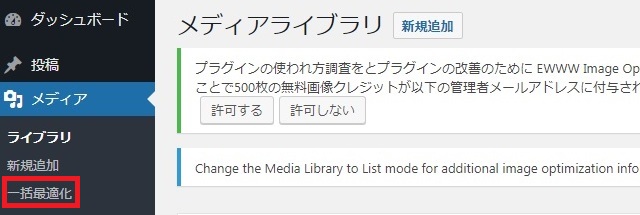
その時は、画像を一括で削減する「一括最適化」を行います。「メディア」→「一括最適化」をクリックします。

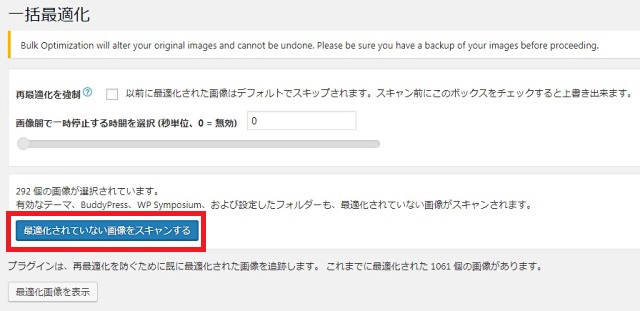
最適化されていない画像をすべてデータ削減するときは、まず「最適化されていない画像をスキャンする」をクリックします。自らアップロードした画像のほか、WordPress付属の画像もデータ削減されます。

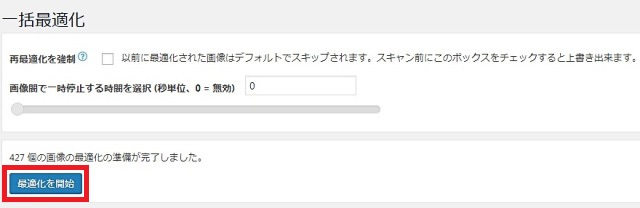
スキャンが終了したら「最適化を開始」して画像ダイエットを実行です。

「完了」で画像ダイエット作業は終了です。お疲れ様でした!
念のため、公開されているページの表示など確認しておきましょう。
あわせて読みたい
レンタルサーバー・ワードプレステーマ比較
当サイトで解説しているWordPressが使えるレンタルサーバーを比較しています。
詳しくは
-

-
レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
当サイトで解説しているWordPress有料テンプレート比較です。プラグインの機能を盛り込んでいるものも多くあります。
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶベストテンプレート
ブログやホームページ制作を無料テーマや自作テーマで始めたものの機能が物足りない、表示速度が遅いなど様々な問題が出てきます。「表示を早くする」「検索で上位になる」「スマホでキレイに見える」など、ブログや ...
続きを見る
WordPressとは何か基本を知る
WordPressは世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
まとめ
今後は、スマートフォンからのアクセスも増え、小さい画像データながら奇麗に早く表示することがますます大切になっています。
ユーザー側の視点に立ったサイト改善は、翻って自社サイトの検索エンジン対策になり、さらにアクセスが増えるという好循環を生み出すポイントです。
ぜひ、サイトの改善・管理などでプラグイン「EWWW Image Optimizer」を活用してみてください。
記事作成者プロフィール

-
株式会社ストレン 代表取締役社長
情報セキュリティマネジメント
2級知的財産管理技能士
ネットショップ実務士レベル2
おすすめ情報サイト「マイベスト」レンタルサーバー・ドメイン監修
当サイトはホスティング業経験から、レンタルサーバー・ドメイン・ワードプレステーマ/テンプレートを中立の視点から比較評価し、始める・切り替える方の立場に立った情報をお届けします。
【仕事略歴】早稲田大商卒。東証一部精密機器メーカー、レコード会社を経て2000年 動画配信レンタルサービス「ストレン」起業、マイクロソフト認定パートナーとしてサーバー構築・運用・PR等に携わる。2015年、東証グロース上場企業・お客様と合意の上、上場企業へユーザー移行後に同ビジネス終了、以降はITコンサルティングとして支援に。
【趣味】プロ野球/MLBなどスポーツ、映画・音楽好き(主に洋楽)



