「WordPressを始めてみたいけど難しそうで」「自分でブログやお店などのホームページを作成できるか不安」「パソコンとスマホ向けサイトを別々に作る余裕がない」「有名人がやっているようなかっこいいサイトを作りたい・自分のブログを始めたい!スマホでブログをやりたい!」という方に、ホームページ作成ソフトを使わず、ブログのように簡単に更新ができるおすすめのホームページ制作システムがWordPress(ワードプレス)です。
一見難しそうに思えるワードプレスですが、慣れてしまえば初心者の方でも問題なく操作ができますし、ネットでよく見るようなホームページ・ブログを簡単に始められます。
個人ではイラストで二次創作・同人サイト・小説サイトなどの趣味や副業(アフィリエイト)などで人気記事・楽しいコラムを作成すれば、日記ブログでも収益化することが出来ますし、法人もビジネス目的で洗練された企業サイト・コーポレートサイトをコストを抑えて立ち上げることもできますので、是非この機会に始めてみてはいかがでしょう。
このページでは「初期設定はどうすれば?」「作成例を見てみたい」と考えている初心者の方がワードプレスでブログ・ホームページを始めることができるまでを分かりやすく解説します。トップブロガーになるのも夢じゃないかも?
おすすめサービス「ロリポップ!」
ワードプレスを始めるには、一通り機能が揃ったレンタルサーバーサービスが必須です。注目のサービスとして「レンタルサーバー ロリポップ!![]() 」ハイスピードプランを詳しく解説しています。
」ハイスピードプランを詳しく解説しています。
| 初期費用 | 月額費用 | プラン | ストレージ |
| 無料 | 990円~ * | ハイスピードプラン | SSD 700GB |
WordPressが利用でき、高速WEBサーバーLiteSpeedが簡単に使えるハイスピードプランは、簡単インストール・無料SSL・メールマガジン発行などサイトをすぐに始められる手軽さが人気です。低価格で始められる料金プランも魅力あり。複数サイトを運用できるマルチドメインにも対応、コスパに優れています。ブログの始め方や各種インタビュー記事などおすすめブログはこちら。(* 12か月契約の1か月当たり税込金額)
WordPress(ワードプレス)とは?
 WordPressは、PHPで開発された無料版CMS(コンテンツ管理プログラム)で、ブログやホームページを作るときに誰でも無料で利用できるオープンソースプログラムです。
WordPressは、PHPで開発された無料版CMS(コンテンツ管理プログラム)で、ブログやホームページを作るときに誰でも無料で利用できるオープンソースプログラムです。
WEBサイト作成ツールでもあるWordPressは、世界のWEBサイトの43%で構築されているともされていて各ランキングサイトでもトップに位置する人気CMSでもあり、実質的にワードプレスで作ったホームページがデファクトスタンダード(事実上の標準)的存在にもなっています。さらに、既存サイトをWordPress化する個人・企業も増加し続けています。
WordPressの優れている点は、下記のポイントです。
- 誰でも無料で利用できる高機能なシステム
- 絶えずシステム開発・アップデート提供される
- 日本語にほぼ対応
- パソコン・タブレット・スマホに自動で対応
- テーマを利用・テーマ変更でデザイン性の高いホームページ作成
- プラグインのインストールで必要な機能を追加できる
- 検索エンジン対策に適している
今まで、ホームページ制作・サイト作成の障害になっていた価格・サーバー構築技術・デザイン力・SEO対策など、主な課題をクリアしたうえで、さらに無料で使えるという数年前では考えられないほど、メリットのあるシステム・ソフトウェアです。難しいプログラミング言語やJavaScriptなどをマスターしなくても、誰でも容易にブログを始めることができます。
さらに世界で普及しているということは、テーマやプラグインの開発者、提供者が多く選択の幅がとても広いことや、大規模なコミュニティがあり疑問などを問うこともできます。セキュリティの脆弱性が発覚した時は、比較的早くアップデートを適用できるというメリットもあります。つまり使い勝手がとても良いということです。
ココがポイント
有名サイトでワードプレスが使われているか知りたい時がありますね。WordPressで作ったサイトの見分け方は、ブラウザ上で右クリックし「ページのソースを表示」すれば、コードの中にwp-contentやthemesなどとワードプレスに関連するキーワードを見つければ分かります。
デメリットも知っておく
メリットの多いWordPressですが、残念ながらデメリットや問題点もあります。ホームページやブログを始める前に、WordPressではどこまでできて、何ができないのか・必要なのかを事前に知っておき対策をとれるようにしておくことが大事です。
主なデメリットは下記の点です。
- 無料のため基本的に個別のサポートがない
- HTML/CSSなど細かい改修は難しいプログラミング技術など必要
- 管理者自身でアップデートなどメインテナンスする必要あり
- スマホだけでホームページが作成しにくい
- プラグインなど多用することで高負荷になりがち
- ユーザーが多く狙われやすいためセキュリティリスクが高い
WordPressで作ったブログは、まめな修正・メインテナンスを行わなければ安全な運用に問題がありうるというデメリットもあります。しかし、それをはるかに上回るメリットがありますので、このページに沿ってWordPressを始めてみましょう。
もし自分の技術力では手に負えない場合は、WEB制作会社はほぼWordPressを取り扱っていますし、制作代行をする個人やフリーランスも大勢いてクラウドソーシングサイトで見つけられますので、有料にはなりますが相談するのもありです。困ったときはいくらでも道はありますので、ひとまず一歩前に進みましょう。
WordPressによる2つのブログの始め方

それでは早速ワードプレスを始めて個人ブログや日常ブログ・主婦ブログ・趣味ブログなどをスタートしましょう。利用する方法は大きく分けて2つあります。
ブログとは?
ブログは、個人や団体がオンラインで意見や情報を共有するプラットフォームです。テキストや画像、動画を使って様々な内容を発信し、専門知識の共有や趣味に関する交流、個人の経験の記録などに利用されます。読者はコメントを通じて投稿者と交流でき、ブログは情報発信とコミュニケーションの両方の役割を果たします。

1つ目の方法は、WordPress公式サイト日本語版 WordPress.orgから直接ダウンロードして利用する方法ですが、WordPressの仕組みは一見複雑で、技術的に難しく初心者の方が始めるにはハードルが高いでしょう。
さらに詳しく
いきなりネット上の本番環境でWordPressを試したくない、という方は自宅のパソコンなどローカル環境でWordPressをオフライン編集できる「Local」や「MAMP」もあります。「Local」は初心者でも簡単に利用できるフリーソフト、「MAMP」とは手元にあるMacにサーバーを構築できるフリーソフトのことで、練習や事前準備にも適していますし、ローカルからサーバーへ移行すれば安心して公開も出来ます。
2つ目の方法は、事前に簡単インストール機能を準備している「レンタルサーバー」を利用することです。
現在では、最初の契約時にWordPressの設定ができる「WordPressかんたんセットアップ」が付いているサービス(利用しない選択もOK)や、契約後にクリック一つで簡単にWordPressをインストールできるサービスが数多くありますので、機能や料金からレンタルサーバー会社を選んで始めるのが一般的です。インストールできない・ログインできない・機能が利用できないなど問題が出てきたときもサポートに相談できる安心感があります。
やってはいけないことの一つとして、最初から高額なサービスや制作会社に依頼して始めることです。まずは無料開設、もしくは低価格で始めて、技術的に理解が理解できてから次のステップに進むようにしましょう。

それではレンタルサーバーを検討することから始めます。
ステップ1:サーバー・ドメインを検討

ブログ公開にレンタルサーバー必須
 まず最初に、WordPressを利用するためレンタルサーバーを決める必要があります。レンタルサーバーとは、ホームページやブログをインターネット上に設置するための“土地”のような場所を提供してくれるサービスのことです。
まず最初に、WordPressを利用するためレンタルサーバーを決める必要があります。レンタルサーバーとは、ホームページやブログをインターネット上に設置するための“土地”のような場所を提供してくれるサービスのことです。
基本的には、有料レンタルサーバーを契約してWordPressをスタートしますが、中には無料レンタルサーバーもありますので、必要な機能からどちらを使うか決めて契約・登録して始めてください。
有料レンタルサーバーは、月100円台~1,000円台が中心価格帯となっています。
ココがポイント
どんな機能が必要か分からない超初心者の方は、まずは費用が掛からない無料レンタルサーバーから始めるのがいいでしょう。また、有料レンタルサーバーは、安いから簡単、というわけではないので、最初から有料レンタルサーバーを契約するときは、利用者が多く管理画面や操作がしやすいサービス、例えば「ConoHa WING(コノハウィング)」や「ロリポップ!」「エックスサーバー」など定評があります。
無料レンタルサーバーを比較する
コストをかけずに0円で始められる無料サーバーをチョイス。できることやできないことも一目瞭然です。無料ブログもあります。
-

-
参考無料レンタルサーバー比較/違い(ブログ/WordPress/CMS):おすすめ個人法人用
ブログやホームページを始めたいけど、最初からサーバー代金を支払いたくない、安い価格がいい、まずはやってみて試してみたい、無料でホームページを作る方法を知りたい、サーバーを自作するほど技術力が無いという ...
続きを見る
有料レンタルサーバーを比較する
日本国内の主要な共用レンタルサーバーを比較しています。特に、高速系と言われるConoHa WING(コノハウィング)やXserver(エックスサーバー)など、容易なサーバー設定とSEO対策としても有効なおすすめサーバーサービスをピックアップしています。
-

-
参考レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
「ドメイン」も取得する
 ホームページを公開するには、土地に当たるレンタルサーバーともう一つ、住所に当たるドメインの2つが必要です。
ホームページを公開するには、土地に当たるレンタルサーバーともう一つ、住所に当たるドメインの2つが必要です。
ドメインとは、Yahoo.co.jpのように人の目で分かりやすい英数字で表現するインターネット上の住所のことで、ホームページにアクセスしてもらうためには必ず取得して設定しなければなりません。
ドメインは基本的に1年契約で年間数百円~2,000円前後が一般的で、ドメイン販売会社から購入するか、レンタルサーバー会社が無料で提供する場合もありますのでそちらを利用するかです。
ココがポイント
ドメインには住所の役割の他、世界で一つしか取得できないメリットがあることから独自ドメインとも呼ばれ、ブランディングも行えます。例えば、会社名.comやブランド名.netなどオリジナリティを世界にアピールすることができますので、好きな独自ドメインをじっくり考えて取得購入してください。
ドメイン料金比較と販売サービスを詳しく
-

-
参考ドメイン取得購入料金,更新価格(年間維持費用)移管比較一覧:おすすめサービス
個人ブログや個人事業主・中小企業・法人サイト運用とメールアドレスなど、ネットビジネスに欠かせないアドレスを意味する「ドメイン」。ドメインは利用し続け毎年更新しますので、低価格のドメインを購入することは ...
続きを見る
ステップ2:WordPressをインストール

契約取得/インストール
レンタルサーバーを契約し、次にドメインを決定してWordPressをインストールするという作業に進みます。今回の例では、レンタルサーバーを「ConoHa WING(コノハウィング)」、ドメインを「ムームードメイン」で取得すると仮定して解説します。
step
1レンタルサーバー契約
まず「ConoHa WING(コノハウィング)」公式サイトにアクセスして、トップページ「今すぐアカウント登録」から進み、新規会員登録→利用するプラン・契約期間をクレジットカードなどで支払えば契約は完了します。
ConoHa WING(コノハウィング)を詳しく
-

-
参考ConoHa WING(コノハウィング):高速と操作性が特徴!国内最速級共用レンタルサーバー
“国内最速”が評判の高速レンタルサーバー「ConoHa WING(コノハウィング)」は、初期費用・最低利用期間はなく時間単位の課金でいつでも開始OK! 独自管理画面は直感的かつ平易に操作でき、サイト表 ...
続きを見る
step
2ドメイン取得購入
次に、ホームページ・ブログで利用するドメインを取得購入します。
「ムームードメイン」公式サイトに進み、欲しいドメインを検索窓に入力して、他の利用者がいなければ取得購入できます。ドメインを「カートに追加」して会員登録、新規購入と進みましょう。
step
3ドメイン管理画面でDNS設定変更
ムームードメインから購入したドメインをConoHa WINGで利用できるようにするためには「DNS設定」が必要です。DNSとは、ドメインとレンタルサーバーをインターネット上でマッチング(一致させる)設定だと思ってください。詳しい作業は下記ページで具体的に解説しています。
ムームードメインで取得したドメインをConoHa WINGで使うには
-

-
参考ネームサーバー設定変更~ムームードメインで取得しConoHa WINGで使うには?
サイトを立ち上げる時は、独自ドメインを取得してレンタルサーバーで利用できるように「ネームサーバー設定」変更作業を行います。 DNS設定作業とも言いますが、この作業は基本的に【取得したドメイン販売会社の ...
続きを見る
step
4サーバー側でもドメイン設定、ワードプレスをインストール
取得したドメイン管理画面でのDNS設定だけでは、新規ドメインをレンタルサーバーで利用することはできません。
レンタルサーバー側の管理画面での「ドメイン設定」を行うことで、ムームドメインで購入したドメインをConoHa WINGで使えるようになりますので、ConoHa WING管理画面にログインし、「ドメイン設定」後にWordPressをインストールします。
具体的な設定方法
-

-
参考ConoHa WINGでドメイン設定し、WordPressをインストールする
レンタルサーバー 「ConoHa WING(コノハウィング)」は、高速表示でSEO対策にもなると人気も高く東証プライム市場上場のGMOインターネットグループ株式会社が運営するサービス。 このページでは ...
続きを見る
レンタルサーバーやドメイン販売会社ごとに、契約手順や購入方法・DNS設定方法など使い方が異なりますが、大まかな流れは同様です。細かい違いなどは各社サイトなどご確認してください。
ココがポイント
WordPressインストールとドメイン設定が終われば、サイトデザインを簡単に変更できる「WordPressテーマ・テンプレート」をインストールします。WordPressテーマ自作ができる方は無料でできますが、ネット上にも無料で公開されているテーマや有料で販売されているテーマが数多くあります。まずは使い方などを覚えるために無料版を選んでインストールしましょう。
それでは、ワードプレス設定に進みます。
ステップ3:ワードプレス初期各種設定

ワードプレス管理画面の概要
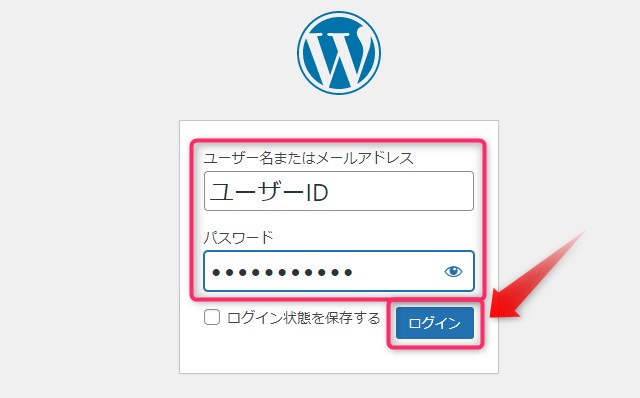
新規ドメインにインストールしたWordPress管理画面にアクセスし、ログインします。WordPress管理画面アドレスは、レンタルサーバー管理画面にURLが掲載されているか、もし掲載されていなければ「http(s)://ドメイン名/wp-login.php」にアクセスすれば表示されます。
インストール時に設定した「ユーザーID」「パスワード」を入力し、「ログイン」をクリック・タップします。

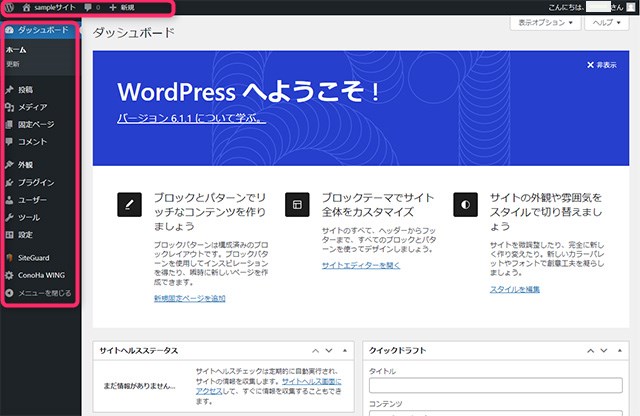
ログイン後に表示される初期画面です。
「ダッシュボード」と言い、WordPressの初期設定や各種設定、インストール作業などをこの画面の左サイドバーやヘッダーメニューから行います。

ダッシュボード「管理画面」から公開サイトへ移動、また公開サイトからダッシュボード「管理画面」に戻るには、ヘッダーメニューのサイト名にマウスを移動すると、プルダウンメニューが表示されますので、それぞれ「サイトを表示」「ダッシュボード」をクリックすることで移動ができます。

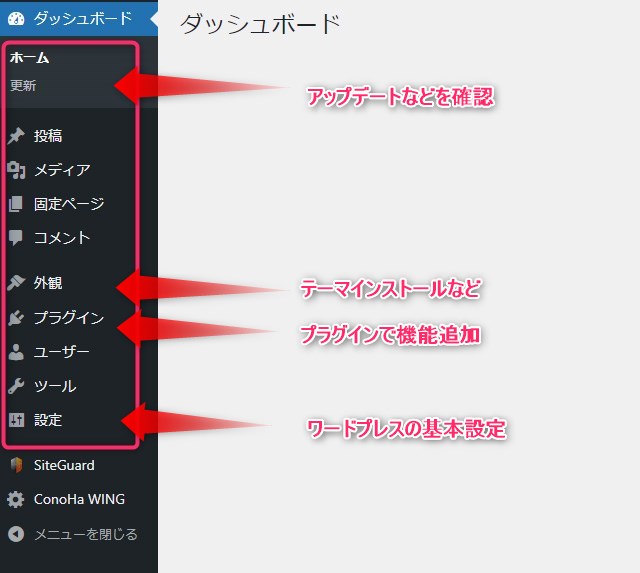
ワードプレスの初期設定などを行う「設定」、サイトデザインを決めるテーマをインストールするなど「外観」、機能追加するプラグインをインストール・設定する「プラグイン」など、主な作業は左側サイドメニューで行います。

メニューがたくさんあって最初は難しそうに見えますが、使うメニューは限られていますし、慣れれば簡単に操作ができるようになりますので安心してください。
ワードプレスの初期設定
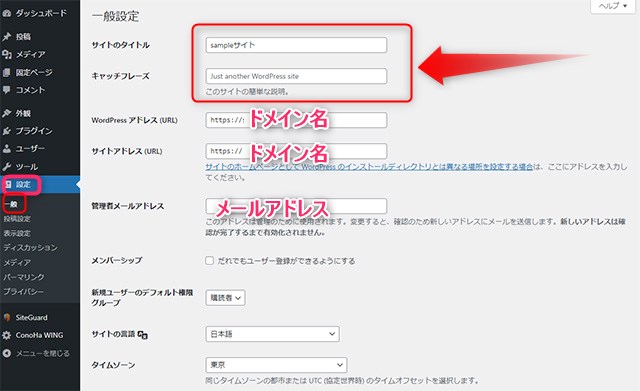
それでは、ワードプレスの初期設定を行います。左サイドメニュー「設定」→「一般」をクリックします。
特に重要な設定は、「サイトのタイトル」「キャッチフレーズ」(20文字程度)です。検索エンジン対策にもなりますので、重要なキーワードを入れ込んで、じっくり考えて作成するようにしましょう。

管理画面のSSL化については、WordPress アドレス (URL)・サイトアドレス (URL)がhttpであれば、httpsに変更・保存して対応することも出来ます。
レンタルサーバー側の管理画面でできる場合もありますので、契約するレンタルサーバー次第で操作をするかしないか決めてください。
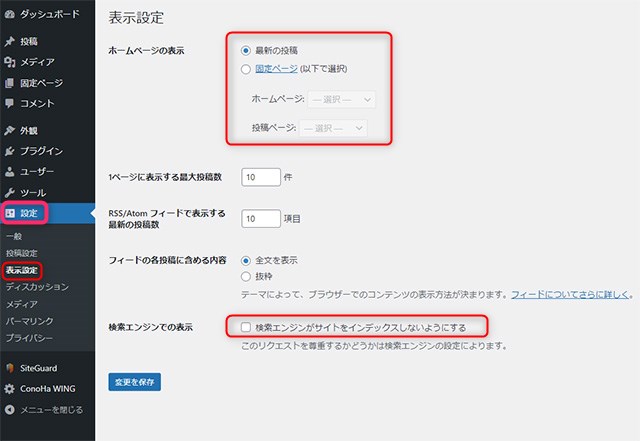
次に「表示設定」を行います。
重要な設定は「ホームページの表示」で、最初にサイトにアクセスしたときに表示するページを決定します。利用するテーマによっては、ここを指定のページにしないと表示されない場合がありますので注意しましょう。


そして、サイトを構築中で検索エンジンにまだ登録したくないときは、「検索エンジンでの表示」にチェックを入れて、登録させないようにします。ただ、この設定は検索エンジン側が判断しますので、100%登録されないことを保証するものではありません。

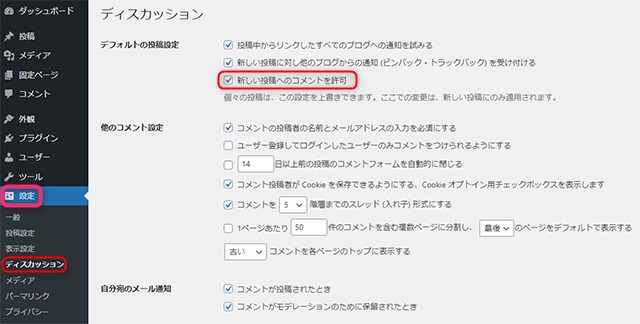
そして「ディスカッション」設定を確認します。
サイト訪問者のコメントを受け付けるかどうかを決められますので、コメントが不要なサイトはチェックを外して保存してください。

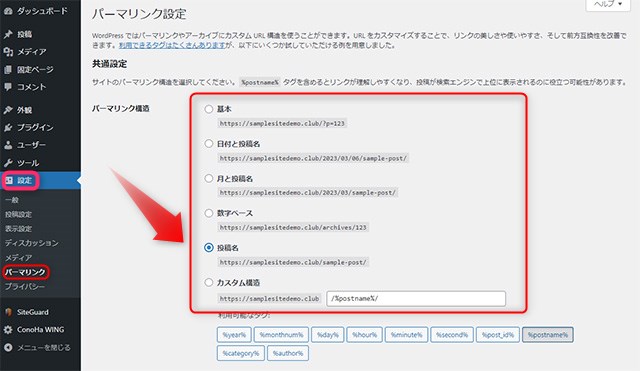
投稿した記事のアドレスを設定する「パーマリンク」設定を行います。
デフォルトでは、「カスタム構造」になっていますが、任意のパーマリンク構造に変更して保存します。一般的には、投稿記事のタイトルがそのままサイトアドレスになる「投稿名」設定のケースが多く見受けられます。

投稿記事名・タイトルを日本語で作成した場合は、サイトアドレスもそのまま日本語となりますので、手作業で英数字に変更することが必要です。
この「設定」については以上ですが、設定項目は多岐に渡りますのでニーズや利用するテーマに応じて変更作業を行ってください。
ユーザー設定を行う
初期設定では、ログイン時に使用するユーザー名が、そのまま投稿記事などに表示されるなどセキュリティ上の問題があります。ユーザー設定で、表示されるユーザー名を変更する作業を行いましょう。
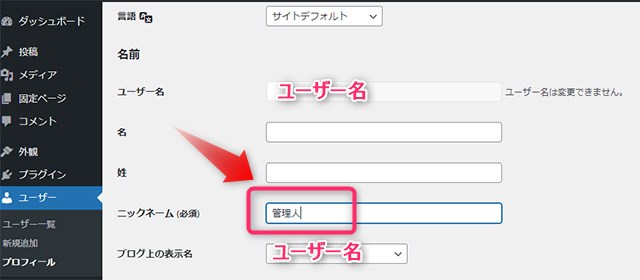
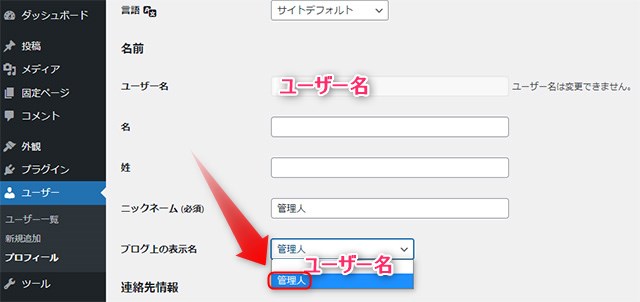
ワードプレス管理画面の左側サイドメニュー「ユーザー」→ユーザー名をクリックします。

個別のユーザー画面が開きますので、ユーザー(表示)名変更を行います。
「ニックネーム(必須)」欄に、新しいユーザー(表示)名を入力します。この例では“管理人”としています。

今回入力した“管理人”が「ブログ上の表示名」メニューから選べるようになりますので、選択して「プロフィールを更新」します。

これで今回設定したニックネームが、投稿記事や管理画面のヘッダーにユーザー名として表示されます。
なお、この設定ではユーザー表示名のみを変更できますが、ユーザー名自体を変更することはできません。ユーザー名自体を変えたいときは、新規でユーザーを作成し現在のユーザーを削除することとなります。
プラグイン等インストール・設定
プラグインとは、WordPressに機能を追加・改善したり、セキュリティを強化できるプログラムのことで、管理画面からインストールして利用することができます。
ホームページを始めるにあたり、最初に是非入れておきたいプラグインについて解説します。ほかのプラグインについては「最初に入れておくべきプラグイン10選」をご覧ください。
Classic Editor
ワードプレスで記事を作成する場合、ワードのような感覚で編集できる「Classic Editor(クラシックエディター)」と、ブロックごとにコンテンツを作成し積み重ねるように編集するブロックエディターがあります。
ブロックエディターが使いにくいという方は、WordPress の旧エディタープラグイン「Classic Editor」をインストールすれば、これまでのようにページを作成・編集する事が出来ます。
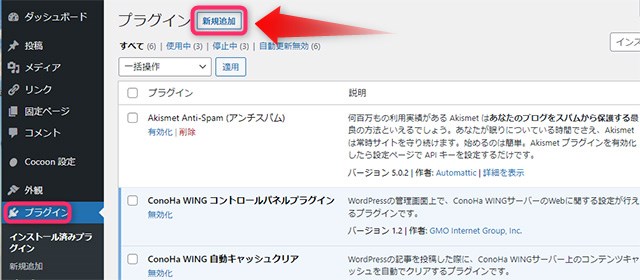
ワードプレス管理画面「プラグイン」を開き、「新規追加」をクリックします。

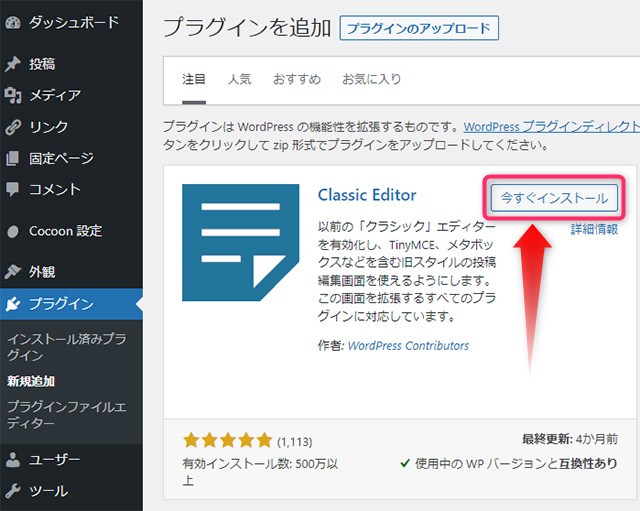
「Classic Editor」が表示されますので「今すぐインストール」をクリックし、次に表示される「有効化」をクリックすれば設定完了です。

ブロックエディターでの編集に加えて、クラシックエディター編集が可能となります。

ココがポイント
テキスト・編集系プラグインは、新規制作するページをさらに豊かに便利に編集するビジュアルエディタープラグイン「Advanced Editor Tools(旧:TinyMCE Advanced)」、WordPressでマルチバイト文字である日本語の不具合を解消するプラグイン「WP Multibyte Patch 」があります。詳しくは「最初に入れておくべきプラグイン10選」で解説しています。
SiteGuard WP Plugin
セキュリティを強化するプラグインとして、すぐにインストールしたい一つが「SiteGuard WP Plugin」です。管理ページとログイン画面への攻撃を防御する機能があり、管理画面アドレスの変更やログイン制限などを無料で行えます。
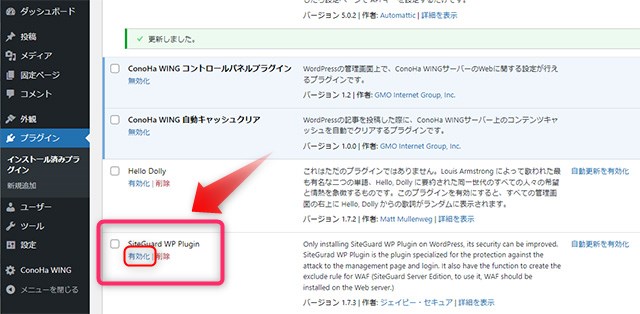
WordPressインストール後の初期状態で、「SiteGuard WP Plugin」はラインナップされていますので「プラグイン」画面で「有効化」をクリックします。

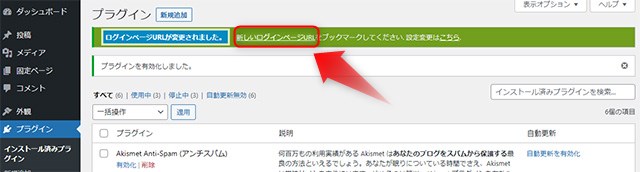
これでログイン画面のアドレスが変更されましたので、「新しいログインページURL」をクリックして、新しいアドレスのログイン画面を立ち上げます。

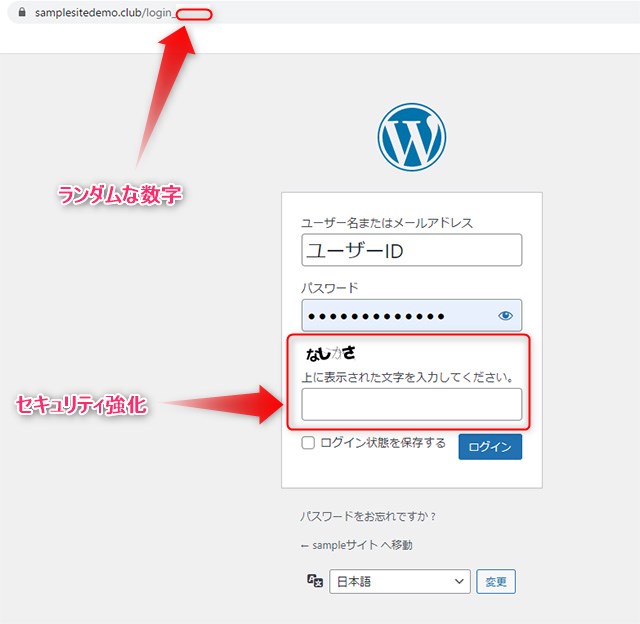
新しいログイン画面のアドレスは、ランダムな数字化(固定)がされ分かりにくくなっています。また、管理画面自体も文字認証が追加されセキュリティが強化されています。

ログイン画面アドレスは、ワードプレス管理画面「SiteGuard」→「ログインページ変更」で確認できますし、さらに変えたい場合は任意の英数字(ハイフン、アンダーバー利用可能)に変更することも出来ます。
よりセキュリティを強化したいときは、ブログをコメントスパムから保護し、また一部お問い合わせフォームのスパムメールも防御する「Akismet」、ログイン画面のロックアウト時間を大幅に伸ばせる「Limit Login Attempts Reloaded」など有効です。
ココがポイント
このほかのプラグインについては「最初に入れておくべきプラグイン10選」で確認してみてください。なお、プラグインによってはWordPressの利用中バージョンで検証していないケースもあります。この場合は了承して使用するか、使用を控えるか自己責任で進めてください。
テーマをインストールし設定
WordPressでホームページ・ブログを構築するために必要なツールで「テーマ」があります。
テーマとは、HTMLやCSSの知識が無くてもブログのようにサイト制作ができる、WEBサイト全体の骨組みや構成を含んだサイト全体のテンプレートのことです。
テーマは、機能やデザインが多岐に渡った有料テーマ、無料テーマの中から選んでホームページを制作することになります。それでは、ワードプレス管理画面でテーマを選びインストール設定を行いましょう。
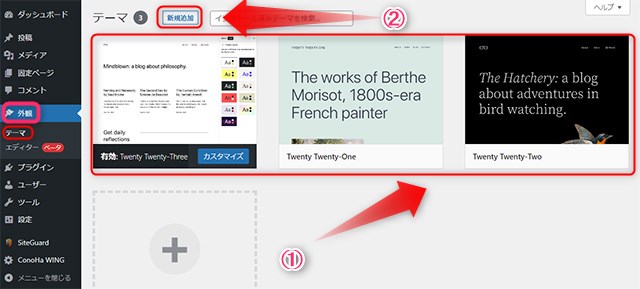
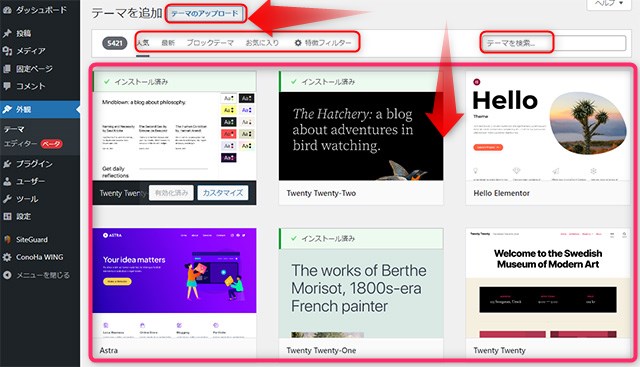
ワードプレス管理画面 左サイドメニュー「外観」→「テーマ」をクリックして開きます。
①事前に準備されている公式 WordPress.org 無料テーマを選んで利用する。②あるいは、さらにほかのテーマを選びたいときは「新規追加」をクリックして開きます。

さらに多くのテーマが表示されます。また、人気やお気に入りなどジャンルごとに表示したり、キーワードで検索して選べます。
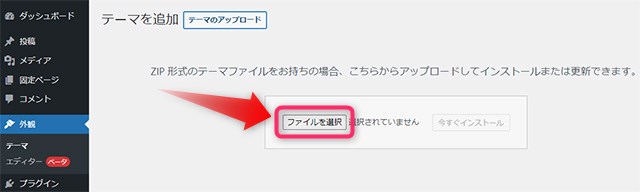
また、自ら購入したテーマ(zipファイル)は、「テーマのアップロード」からzipファイルをアップロード・インストールして利用することも出来ます。

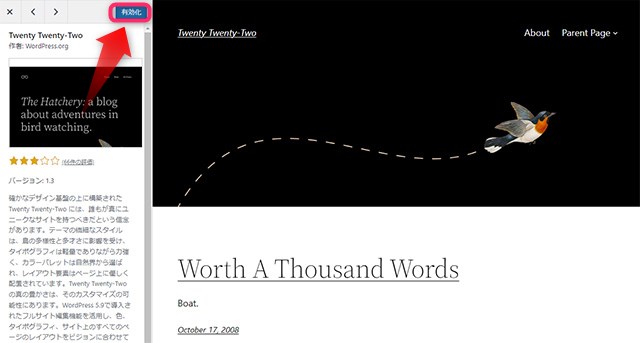
公式テーマは、クリックして画面を開いて「有効化」をクリックすればすぐに利用できます。

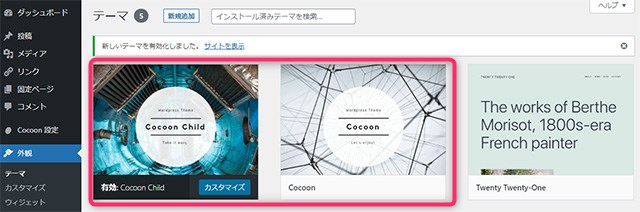
自ら取得・購入したテーマは、zipファイルをアップロードしてインストールします。「ファイルを選択」をクリックして、パソコン内にあるzipファイルを選択します。今回は、無料で人気のあるcocoon(コクーン)を適用します。

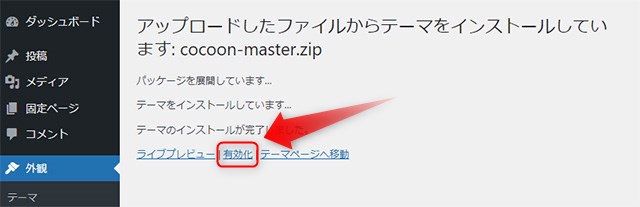
cocoon-master.zipをアップロードしましたので「今すぐインストール」をクリックします。

インストールが完了しましたので「有効化」をクリックします。通常はこれでテーマ設定が完了です。
*なお、cocoonは親ファイル、子ファイルの2種類ありますのでこの作業を2回繰り返します。

「外観」テーマ画面で、cocoon親・子ファイルが設定されたことを確認できます。

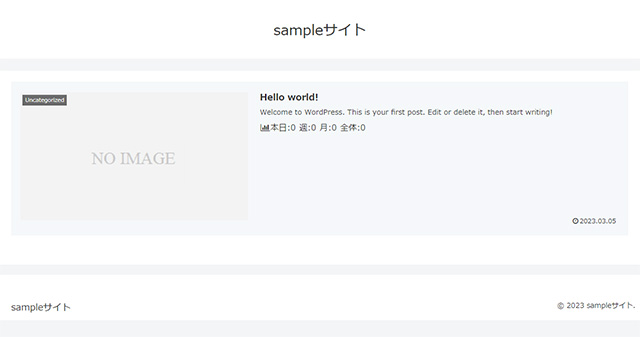
この状態でホームページを確認すると、まだまっさらな状況です。

ここまでくれば、あとはサイトの中身を整えれば公開できる状態になります。
なお、細かいサイトの設定はテーマによっ大きく異なりますので、このページでは基本的な設定に絞って解説します。
新規ページ・ブログの作り方
ホームページ作り方について説明します。ホームページを始めるには、テキストや画像・動画を掲載した記事ページが必要です。ワードプレスの記事には大きく分けて「固定記事」「投稿記事」の2種類がありますので、その特性によって使い分けます。
「固定記事」は、会社案内や料理メニューなど、一度制作したらあまり修正することなく“固定”して公開し続けるページに向いており、「投稿記事」はその時々の想いを綴ったブログやイベント案内など突発的、定期的に情報配信をするページに適しています。
なお、記事の作り方・構成自体に大きな違いはありません。
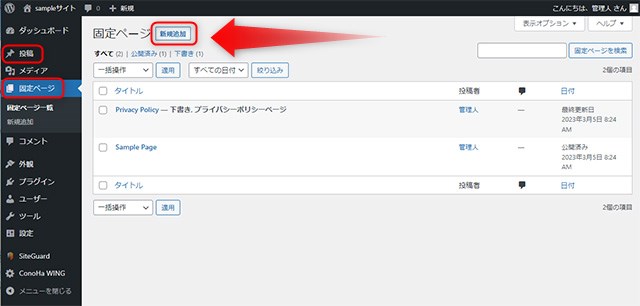
ワードプレス管理画面にログインしダッシュボードにアクセスすると、サイドメニューに「固定」「投稿」と表示されます。「固定ページ」を開き「新規追加」をクリックすると、固定ページを新規で作成できます。

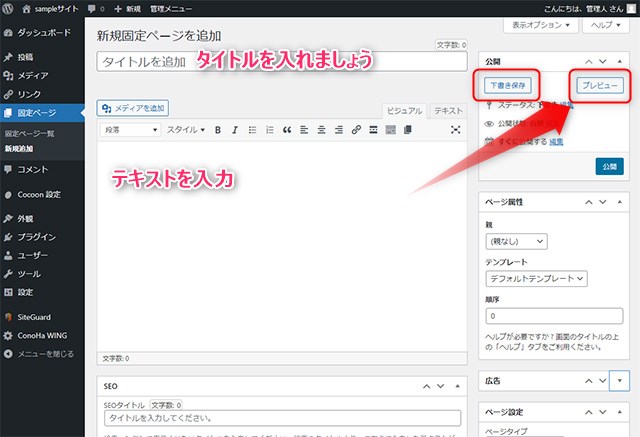
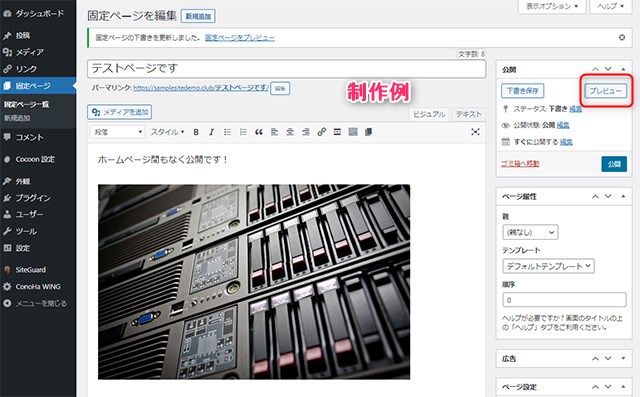
ブランクの新規固定ページが表示されますので、タイトルや本文、「メディアを追加」で画像の挿入などをしてページを作成し、いったん「下書き保存」して「プレビュー」で確認します。

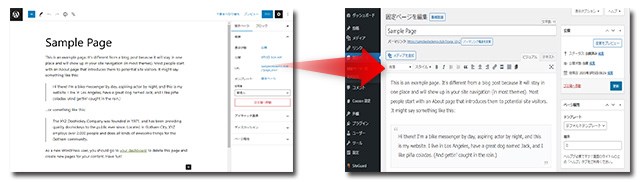
タイトルや本文にテキスト・画像を入力し、下書き保存してプレビューしてみます。

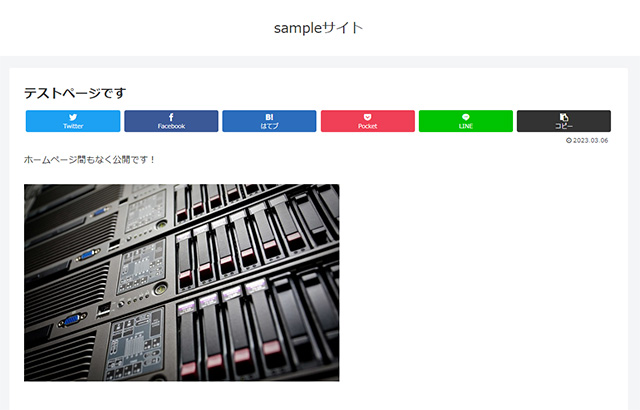
ブラウザでプレビューして、どんな感じになるかをチェックします。

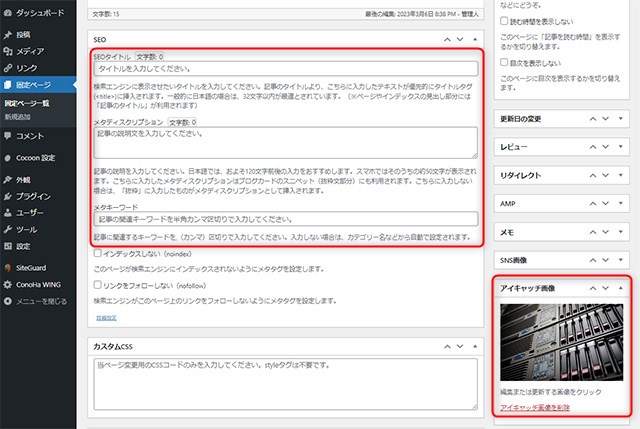
あとは、管理画面で記事を作成し、管理画面下部にあるSEO関連設定、画面右下にある「アイキャッチ画像」を設定し、問題なければページを公開しましょう。

ページの作り方は、固定・投稿ページとも同様です。まずはページをたくさん作て、作り方を覚えてください。ある程度ページ数が出来ましたら、次はメニューを設定します。
メニューを作成する

引用:cocoon メニュー例
メニューは、サイトトップやミドル、フッターにあるナビゲーションのことで、ワードプレス管理画面で設定し、テーマで表示させます。
事前に固定ぺージで「テスト1~4」まで4ページ作成しましたので、サイトトップのヘッダーメニューから各ページへナビができるよう設定します。
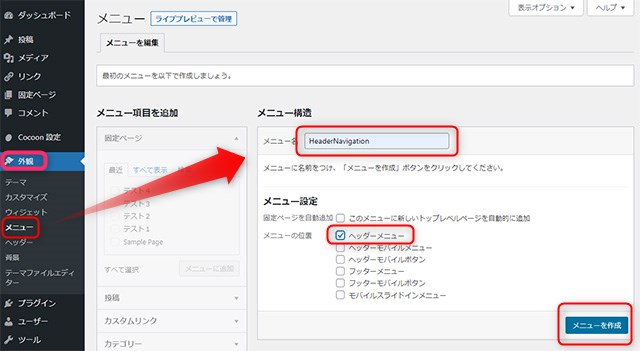
ワードプレス管理画面「外観」→「メニュー」を開き、メニュー構造の「メニュー名」に名前を入力、「メニュー設定」でヘッダーメニューを選択し、「メニューを作成」をクリックします。

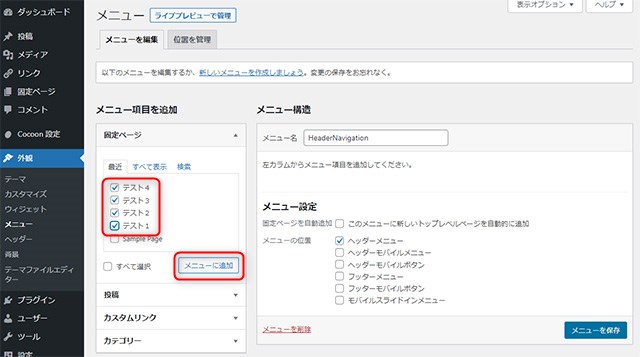
ヘッダーメニューに入れたいページにチェックを入れて、「メニューに追加」をクリックすると、画面右側のメニュー構造内にチェックしたページが表示されます。

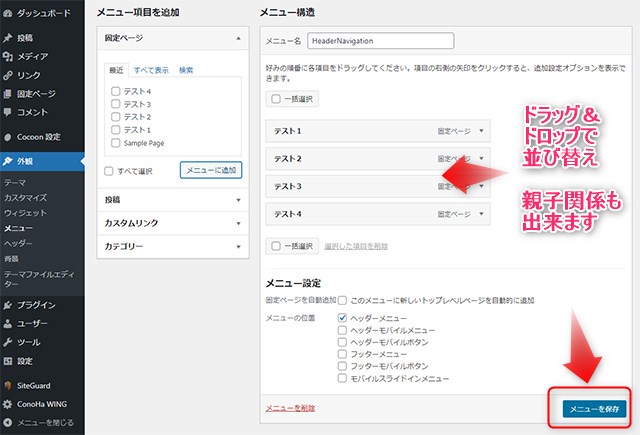
メニュー構造内のページを好きな順番に並び替えて「メニューを保存」します。

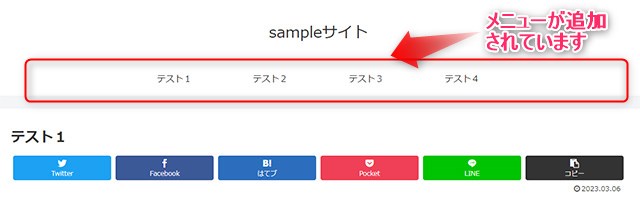
固定ページに戻り、プレビューでブラウザを開いて、ヘッダーメニューが追加されていることを確認します。

ヘッダーメニューの他、フッターメニューなどもここで設定できます。
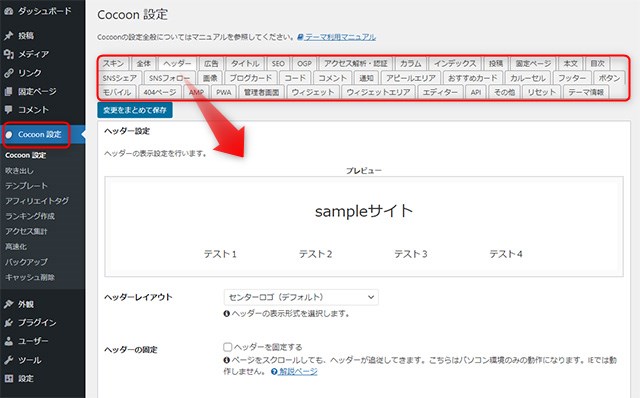
WordPressの設定以外にも、テーマ独自の設定ができます。
「Cocoon設定」を開くと、機能やデザインなど様々な設定ができますので、自由にカスタマイズしてみましょう。テーマごとにこの管理画面は異なりますので、テーママニュアルなどを参考にしてください。

ココがポイント
このほかにもウィジェットやカテゴリーなどワードプレスの機能はありますので、ネット情報やマニュアル本など見ながら、自分の手で制作を進めて覚えていってください。
なお画像や第3者の文章利用の注意点として、著作権を意識して法律に違反しないよう心がけることです。権利処理されたサービスを利用する、“引用”について理解しておくことが望ましいでしょう。
あわせて読みたい
WordPressとは何か基本を知る
WordPressは世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
ブログで収益化するには?
WordPressでブログを始めた後は、ブログで収益を得る代表的なやり方の一つとして広告収入を得るアフィリエイトがあります。パソコンやスマホで稼ぐ副業にも向いた方法ですが、一方で収益化するのが難しい・現実として稼げない、ブログが稼がないんじゃないかともいわれています。具体的な始め方から稼ぐまでの目安や考え方など詳しく解説しています。
ブログアフィリエイトの始め方とは
-

-
参考ブログ収入を得る方法:初心者向けワードプレスでアフィリエイト広告の始め方
ビジネスマンやサラリーマン・学生や主婦など女性の方にも副業・サイドビジネスが注目されています。 NEW!! 2024年8月17日、2024年ASP人気ランキングTOP10更新しました。 YouTube ...
続きを見る
無料レンタルサーバーを比較する
有料レンタルサーバーなしでコストをかけずに無料ホームページを始めたい、ワードプレスを触って練習しながら学びたい方向け。無料でWordPressやホームページ作成ツールが利用でき(有料プランもあり)、広告なしもあるなど、国内の主要なレンタルサーバーおすすめホームページサービスを比較しています。
詳しくは比較ページへ
-

-
参考無料レンタルサーバー比較/違い(ブログ/WordPress/CMS):おすすめ個人法人用
ブログやホームページを始めたいけど、最初からサーバー代金を支払いたくない、安い価格がいい、まずはやってみて試してみたい、無料でホームページを作る方法を知りたい、サーバーを自作するほど技術力が無いという ...
続きを見る
有料レンタルサーバーを比較する
機能がそろっている、あるいは高速表示ができるホームぺージやブログサイトを始めたい、自社サイトを立ち上げたい方向けに、ロリポップ!やさくらのレンタルサーバ、XサーバーなどWordPressが利用できる国内の主要な有料レンタルサーバーを比較しています。
料金やスペックなどを並び替えランキング表示することも出来ます。そして契約時にワードプレスの設定が行えるクイックスタートのあるサービスも増えています。
詳しくは比較ページへ
-

-
参考レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
無料テーマを比較する
WordPressテーマとは、デザインや機能をまとめた誰でも簡単にWEBサイトを立ち上げられるひな型のようなものです。
最初は無料でWordpressを始めてみたい、WordPressを導入して無料テーマで検証したいなど、コストをかけたくない方へWordPressテーマおすすめ無料版としてCocoonやLightningなど国内の主要なWordPress無料テーマを比較・掲載しています。WordPressテーマ・ブログテーマだけでなくhtmlテンプレートを配布しているサイトもあります。
詳しくは比較ページへ
-

-
参考無料WordPress(ワードプレス)おすすめ人気テーマ:デザイン・初心者・速い!
企業サイト・日記や雑記など個人ブログ・アフィリエイトサイトなどを立ち上げるには、その基礎となるWordPressと、もう一方の車の両輪でもあるツールとしてテーマ(テンプレートとも言います)が欠かせませ ...
続きを見る
有料テーマを比較する
デザイナーが作っているかのようなお洒落なサイトや、収益をアップさせるための機能が備わった高性能なテーマ、会社概要などしっかりしたイメージのあるテーマなど、無料から有料テーマに切り替えて個人ホームページでもレベルアップしたサイト運用をしたい方向けに、SWELLやTCDテーマなど国内外の主要なWordPress有料テーマを比較しています。
料金の相場観として10,000円前後~50,000円台の買い切り商品を解説しています。公式サイトではさらにサンプルサイト・参考サイトや事例なども確認できますよ。
詳しくは比較ページへ
-

-
参考WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶベストテンプレート
ブログやホームページ制作を無料テーマや自作テーマで始めたものの機能が物足りない、表示速度が遅いなど様々な問題が出てきます。「表示を早くする」「検索で上位になる」「スマホでキレイに見える」など、ブログや ...
続きを見る
まとめ
ワードプレスは、ホームページ簡単作成ツールを使わなくても、あるいは専門的知識や技術者・デザイナーでなくても、比較的容易にWEBページを自分で制作、公開することができます。
さらに個人サイトでも、有料無料のWordPressテーマを利用すれば、プロのデザイナーに依頼することなくおしゃれなサイト・ブログもできますし、検索エンジン対策にも強く上位表示されやすいという特徴もあります。
大事なことは慣れる、続けること
一方で、管理画面がやや堅く見えて、初めて触る方には難しく感じられることや、エディターがクラシック・ブロックと2種類あって覚えるのが負担になるということがあり、残念ながらすぐにあきらめてサイト更新が途絶えることも多くあります。
WordPressの基本的な操作方法をいったん覚えると、テーマを更新するだけでトレンドに沿ったホームページが自分の手で作れること、制作費やSEO対策費を大きく下げるメリットがありますので、当ページや市販されている書籍、そして管理画面にログインして操作に慣れることを続けてください。
そうすれば、ホームページやブログを活用したビジネスについて、ワンステップレベルの上がった考え方ができ、文章の書き方を磨けばブログ収益化が実現するなど成功に近づく可能性が高くなります。
失敗を恐れずWordPressをマナブ、サイト更新を通してナレル、そして継続する・ツヅケルことが何よりも大切です。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験から
レンタルサーバー・ドメイン・ワードプレステーマを
中立の視点から比較評価し始める・切り替える方の
立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
SEO検定1級,情報セキュリティマネジメント
G検定,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修