多くの画像・写真をギャラリー風に展示やスライド表示したり、クリックすると拡大表示したり、簡単に写真の並び替えをしたいときはありませんか?
多くの画像・写真をギャラリー風に展示やスライド表示したり、クリックすると拡大表示したり、簡単に写真の並び替えをしたいときはありませんか?
毎回、画像をページ内に配置しなおして修正するのは手間ですし、スライドショーはそう簡単にはできませんね。
そういう時は、プラグイン Easy FancyBoxを活用すればすぐに実現できます。画像だけではなくPDFでも利用できますので、早速はじめましょう。
Easy FancyBoxのインストール
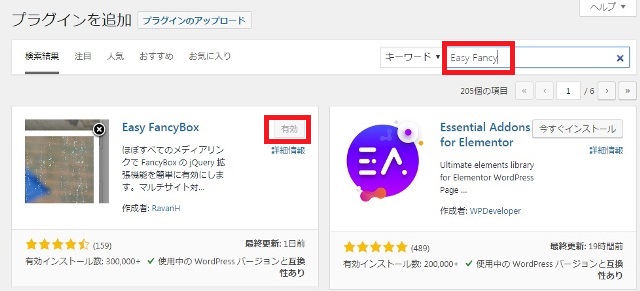
WordPress管理画面にログインし、「プラグイン」→「新規追加」で、キーワード検索でEasy FancyBoxと入力し、表示されたプラグインをインストール・有効化してください。

インストールが終了すると、「プラグイン」画面に表示されます。細かい設定は「設定」をクリックすると設定画面が表示されます。

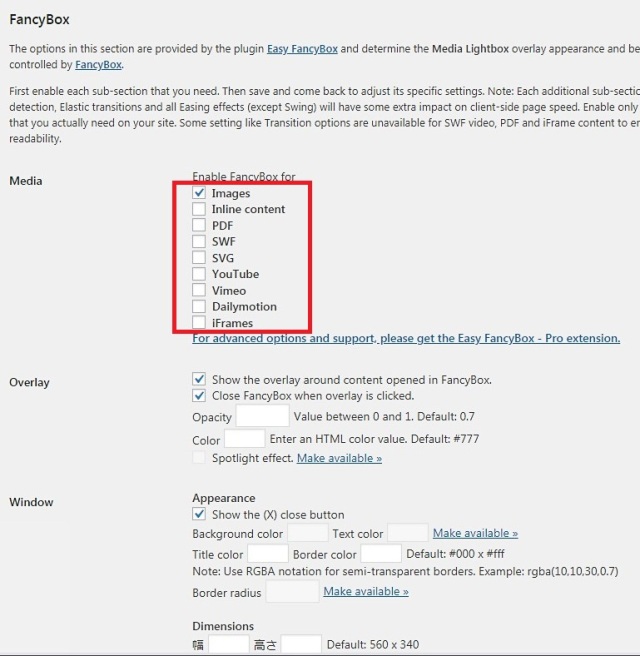
写真などの画像のほか、PDFや動画も利用できます。必要に応じて設定してください。

ギャラリーの作成
それではギャラリーを作っていきましょう。
まずは公開する新規ページを準備します。
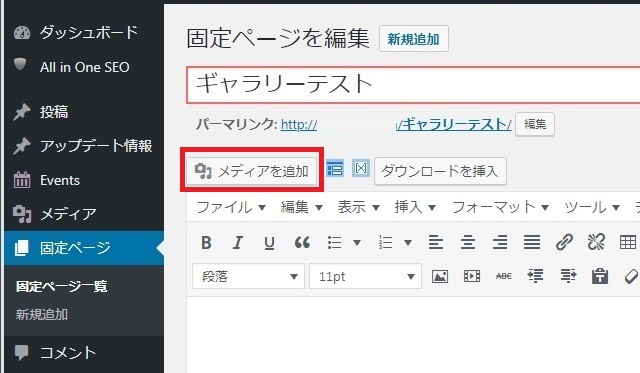
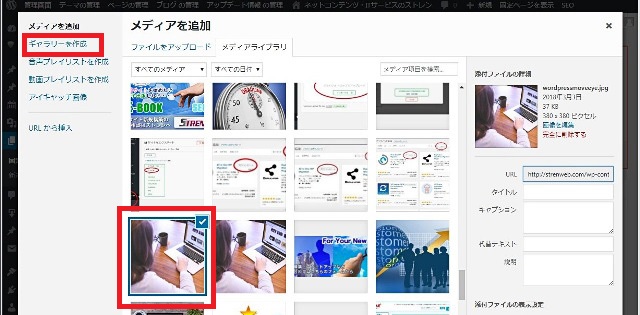
固定ページを編集から「新規追加」で固定ページを作成し、「メディアを追加」をクリックします。なお、この場合は固定ページですが、もちろん投稿でもOKです。

すでにサーバーにアップロードされている画像が表示されます。
ギャラリーに利用したい1枚目の画像をクリック後、画面左上の「ギャラリーを作成」をクリックします。

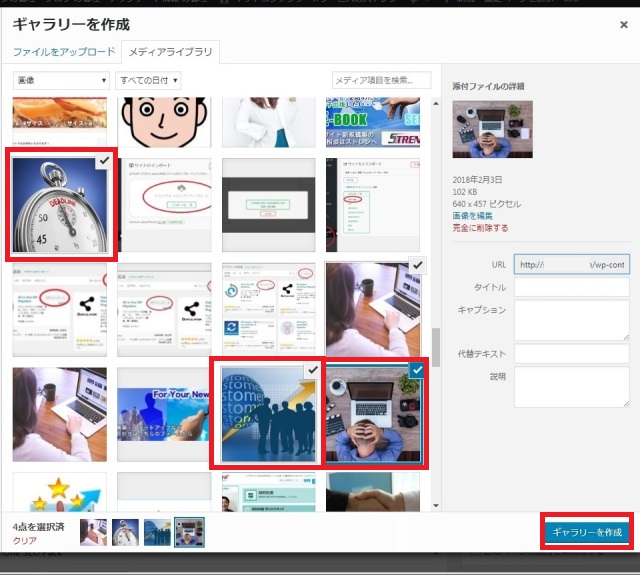
次に、ギャラリーに含めたい複数の写真を選択・クリックしますと、画像右上にチェックがつきます。
その後、画面右下の「ギャラリーを作成」をクリックします。これでギャラリーの基本形は出来ました。

ギャラリーを編集
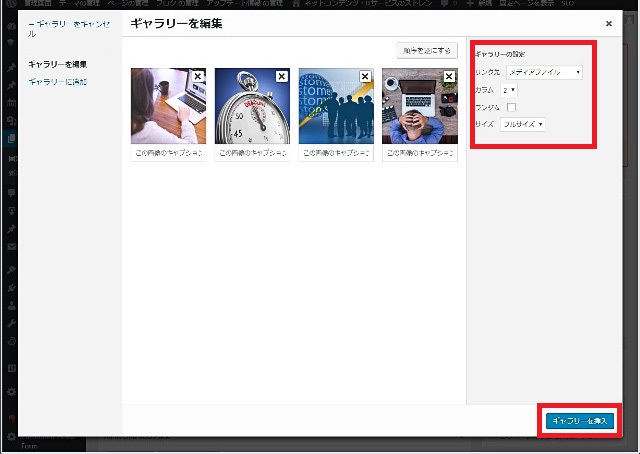
次は、ギャラリーを編集しますので「ギャラリーを編集」画面右側のギャラリーの設定で設定を行います。
- 「リンク先」のうちメディアファイルを選択すると、ギャラリー内の写真をクリックしたとき画像が別画面表示されます
- 「カラム」で何列表示にするか選びます。この例では2カラムです
- 「ランダム」にチェックを入れると、ギャラリー画像がランダムに並び変えられます
- 「サイズ」で表示サイズを調整します。この例ではフルサイズを選択しています
設定が終了したら「ギャラリーを挿入」で先ほど新規作成した固定ページにギャラリーが埋め込まれます。

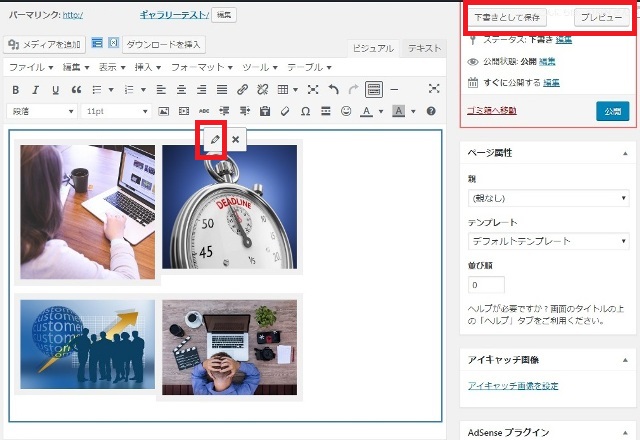
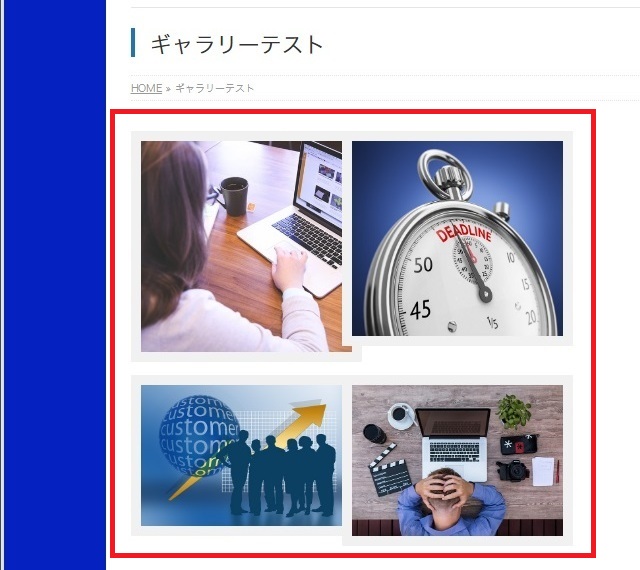
それではこのギャラリーがどのように見えるか、固定ページを下書き保存してプレビューしましょう。

見栄えをチェックして、ギャラリーを修正したいときは、赤で囲ったエンピツマークをクリックすると、もう一度ギャラリー編集ができます。
ギャラリーの表示
プレビューページの表示を確認します。
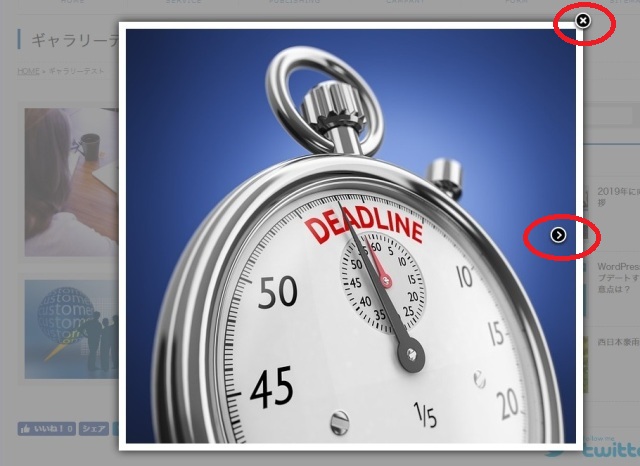
この例では「ギャラリーの設定」で2カラムで設定したので2列表示になっています。そしてストップウォッチの画像をクリックすると拡大表示されます。

写真右横の>をクリックすると次の写真にスライドします。ギャラリー内の写真をすべてスライドで見ることができます。
閲覧が終わったら、写真右上のXをクリックすると閉じます。

それでは次に、ギャラリーのうち一つの写真の下に文字を追加します。
どういう写真なのか説明したいときには便利ですよ。
編集画面を再度開き、画像に文字を追記します。

プレビューで確認すると、画像に文字が付け加えられました。

このように、ギャラリーの設定・テキストなど下書き・プレビューで設定・確認を繰り返して、OKでしたら一般公開してください。
あわせて読みたい
レンタルサーバー・ワードプレステーマ比較
当サイトで解説しているWordPressが使えるレンタルサーバーを比較しています。
詳しくは
-

-
レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
当サイトで解説しているWordPress有料テンプレート比較です。プラグインの機能を盛り込んでいるものも多くあります。
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶベストテンプレート
ブログやホームページ制作を無料テーマや自作テーマで始めたものの機能が物足りない、表示速度が遅いなど様々な問題が出てきます。「表示を早くする」「検索で上位になる」「スマホでキレイに見える」など、ブログや ...
続きを見る
WordPressとは何か基本を知る
WordPressは世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
まとめ
プラグイン Easy FancyBoxを利用すれば、画像などのギャラリーがすぐに公開できますし、スライドショーのように動きも加えられますのでサイトがよりリッチになります。
インテリアやアクセサリー、風景写真や商品写真などより多くの写真を見ていただきたい場合にはとても役に立つプラグインですので、上手に活用してください。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験から
レンタルサーバー・ドメイン・ワードプレステーマを
中立の視点から比較評価し始める・切り替える方の
立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
SEO検定1級,情報セキュリティマネジメント
G検定,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修