
 サイト作成者は考えます。
サイト作成者は考えます。
「ホームページの記事を一生懸命作成し公開すれば、サイトをご覧になる方は記事の内容をじっくり読んでいただける・・」
記事を作るその前に、ホームページの文字・テキストを少し変えるだけで、とっても見やすいページになる方法があるのをご存知ですか?
意外と当たり前すぎて盲点になりがちですので、このページで解説します。
フォントの色について
テキストの基本設定の問題点
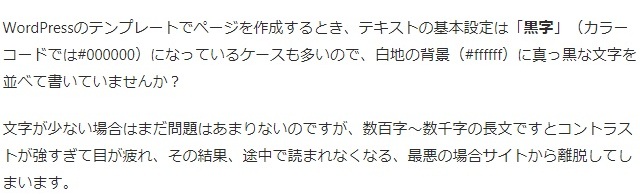
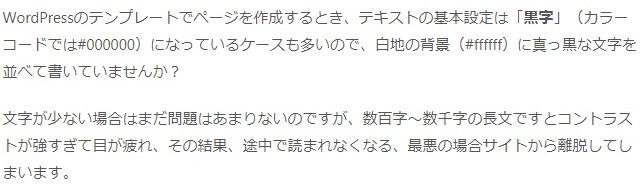
WordPressのテンプレートでページを作成するとき、テキストの基本設定は「黒字」(カラーコードでは#000000)になっているケースも多いので、白地の背景(#ffffff)に真っ黒な文字を並べて書いていませんか?
文字が少ない場合はまだ問題はあまりないのですが、数百字~数千字の長文ですとコントラストが強すぎて目が疲れ、その結果、途中で読まれなくなる、最悪の場合サイトから離脱してしまいます。
大手サイトのフォントカラーの設定は?
長文を配信している大手サイトのフォントカラーを調べてみますと、「黒字」(カラーコードでは#000000)を使っているケースは少なく下記の通りです。
| 文字色 (カラーコード) |
採用サイト名 |
| #222222 | Wikipedia |
| #333333 | Yahoo!ニュース 日本経済新聞 Amazon Apple |
| #545454 |
#000000 サンプルテキスト


この設定から、少しずつ薄く目に優しくなりますので、確認しましょう。
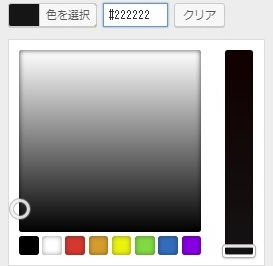
ブラウザ「Chrome」拡張機能 ColorPick Eyedropperをインストールすれば、マウスを乗せるだけでサイトで利用されている色を確認できますよ。
#222222 サンプルテキスト


今まで#000000に設定していて、少しだけ薄くしたい場合には最適です。
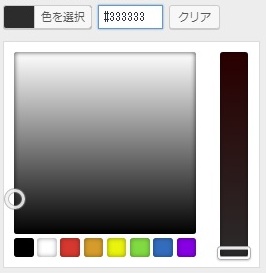
#333333 サンプルテキスト


見慣れているユーザーも多く、違和感なく受け入れられる色ですので、サイト滞在率を高めたいサイトにはお勧めです。
*当サイトの設定も#333333です。
#545454 サンプルテキスト


目にはとても優しく、テキスト分量の多いサイトなど文字が中心のサイト、また洗練されて見えますので、高級感のあるサイトなどには適しています。
ココがポイント
大手サイトは、極めて大きいアクセス数や閲覧者の反応を見て文字色を決定していますので、現在の設定がもし#000000でしたら、大手サイトの設定を参考に変更されますことをお勧めします。
あわせて読みたい
レンタルサーバー・ワードプレステーマ比較
当サイトで解説しているWordPressが使えるレンタルサーバーを比較しています。
詳しくは
-

-
レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
当サイトで解説しているWordPress有料テンプレート比較です。プラグインの機能を盛り込んでいるものも多くあります。
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶベストテンプレート
ブログやホームページ制作を無料テーマや自作テーマで始めたものの機能が物足りない、表示速度が遅いなど様々な問題が出てきます。「表示を早くする」「検索で上位になる」「スマホでキレイに見える」など、ブログや ...
続きを見る
まとめ
フォント色を変えることは小さな変更ですが、ちょっとでも見やすいページにすることで記事やコンテンツに集中していただける環境を作ることができます。しかもサイトの売り上げやコンバージョンの向上に結び付く可能性もあります。
WordPressテンプレートによっては、フォントカラーを一瞬で設定変更できる箇所がありますので、自社の記事やコンテンツに合うフォントカラー設定にされることをお勧めします。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験から
レンタルサーバー・ドメイン・ワードプレステーマを
中立の視点から比較評価し始める・切り替える方の
立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
SEO検定1級,情報セキュリティマネジメント
G検定,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修