Webサイトには必須の「写真・画像」ですが、ローカル環境にあるパソコンでサイズを1回、1回変更するのは手間がかかりますね。できればWordPress上でできればいいのに・・・
Webサイトには必須の「写真・画像」ですが、ローカル環境にあるパソコンでサイズを1回、1回変更するのは手間がかかりますね。できればWordPress上でできればいいのに・・・
WordPressでは、画像のサイズを変更したり反転させたりすることができます。それでは早速、はじめましょう。
画像を編集する準備
WordPress管理画面にログインし、編集したい画像を編集していきましょう。
まずは、この画像を元素材とし、WordPressにアップロードします。画像サイズは、640×400ピクセルです。

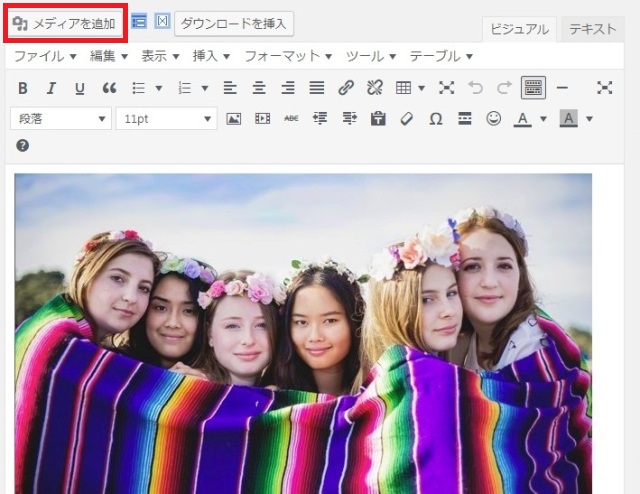
WordPress管理画面 投稿・もしくは固定ページを開き、「メディアを追加」をクリックします。

*なお、画像編集画面への行き方は複数ありますので、今回ご紹介する方法は進み方の一つです。
「メディアを追加」画面が開きます。
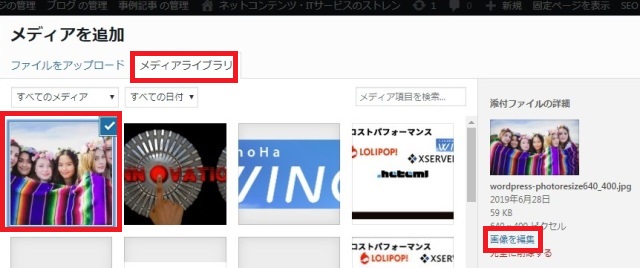
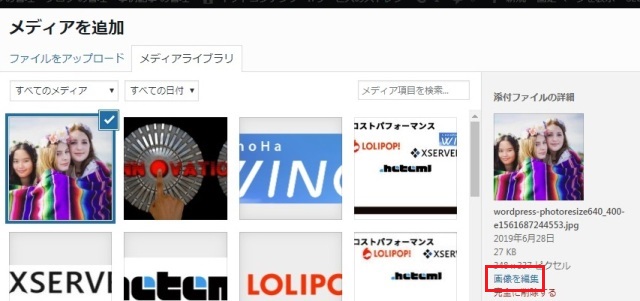
「メディアライブラリ」→編集したい画像を選択し、画面右側に表示される「画像を編集」をクリックします。

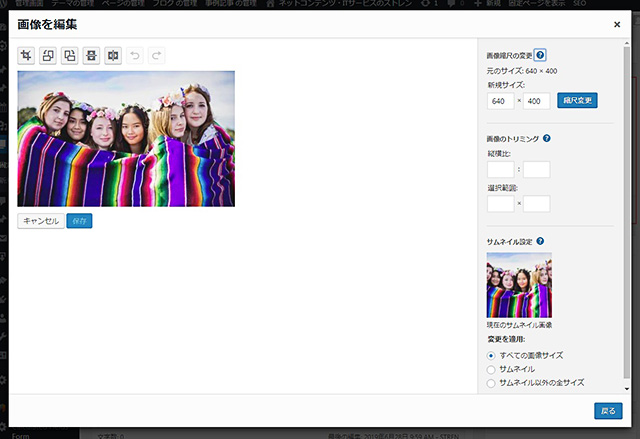
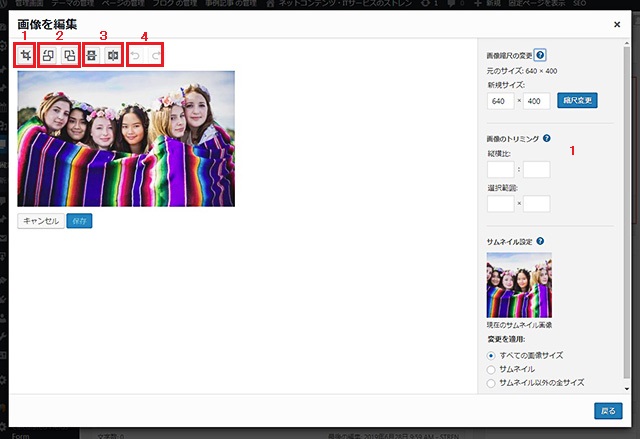
「画像を編集」画面を開いて、編集の準備ができました。

画像サイズを編集する(トリミング)
「画像を編集」画面の各機能です。

- トリミング機能 切り抜きができます。
- 回転機能(反時計周り/時計周り)
- 反転(垂直/水平方向)
- もとに戻す/やり直す
それではもっとも利用されるケースが多い①トリミング・切り抜きを進めましょう。
①トリミングボタンをクリックすると、画像内でサイズを自由に変更できますので、お好きなサイズで固定します。
そして、画面右側の「画像のトリミング」欄の「選択範囲」に、先ほど選んだ画像サイズが自動的に表示されます。
なお、縦横比を固定したい場合は「縦横比」欄に希望の数値を記入すれば、その比率に自動的に変更されます。

そして、もう一度①トリミングボタンをクリックすると、画像は選んだ範囲でトリミング・切り抜きされています。
そして、画像下の「保存」をクリックします。

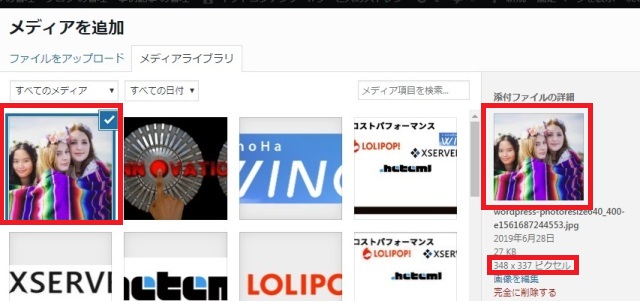
「メディアを追加」ページを開くと、画像サイズが変更されていること確認できます。

元の画像に戻す
画像を切り抜いたけど失敗した!やり直したいというときは、元に戻すことができます。
「メディアを追加」画面の「画像を編集」をクリックします。

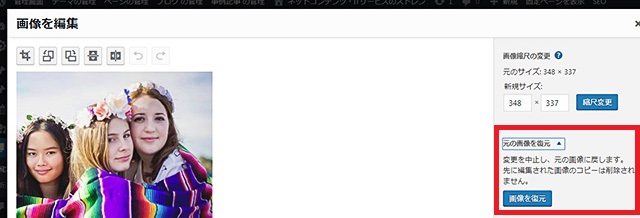
「元の画像を復元▼」をクリックして、「画像を復元」ボタンをクリックします。

元のサイズに戻ったことが確認できます。

画像サイズを編集する(画像縮尺の変更)
トリミング・切り抜きではなく、画像をそのまま縮小したい場合は、「画像縮尺の変更」を設定・実行します。
縦横比は固定されていますので、縦もしくは横に任意の数字を入力すると、その比率の数字が自動表示されます。この例では、縦に300と入力しますと、横188と自動的に表示されます。
そして「縮尺変更」をクリックします。

画像サイズが縮小され保存されました。

あわせて読みたい
レンタルサーバーを深堀する
当サイトで解説しているWordPressが使える共用レンタルサーバーを比較しています。
レンタルサーバーおすすめ比較表・早見表
-

-
レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
WordPressとは何か基本を知る
WordPressは世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
まとめ
便利効能で仕事を効率化
忙しくてローカルPCで画像編集の作業ができない、編集ソフトを持っていないなどの場合は、アップロードした画像を縮小・トリミング(切り抜き)ができますので、サイト更新頻度が上がりアクセスが増える要因となります。
便利な機能は活用して、ユーザーに新しい情報を届けるために活用しましょう。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験から
レンタルサーバー・ドメイン・ワードプレステーマを
中立の視点から比較評価し始める・切り替える方の
立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
SEO検定1級,情報セキュリティマネジメント
G検定,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修