「WEBサイトは質の高い記事が命」
「WEBサイトは質の高い記事が命」
WordPressでサイトを構築した後は、固定ページや投稿ページなど作成をして良質な情報をしっかりと配信する流れなります。
しかし、WordPressをインストールした初期状態のビジュアルエディター(編集機能)はとても充実しているとは言い難く、高機能のプラグイン Advanced Editor Toolsをインストールして、さらに便利にページを作成できる環境づくりが求められます。
今回は、Advanced Editor Tools(旧名 TinyMCE Advanced)の利用方法などについて解説します。
ココがポイント
プラグイン「Advanced Editor Tools」は、以前は「TinyMCE Advanced」という名称でしたが名前のみ変わっています。機能は以前と同じです。
Advanced Editor Toolsのツールバー
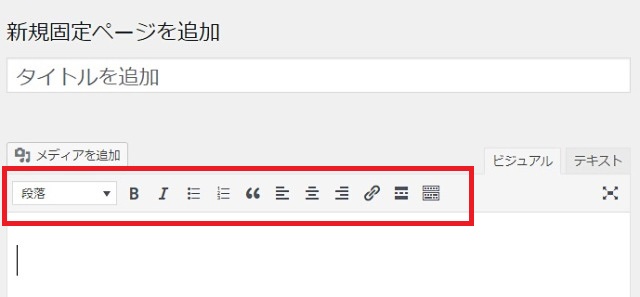
プラグインを入れる前のビジュアルエディターです。
ここに様々な編集ができるように機能を追加します。
■ 設定前

■ 設定後

Advanced Editor Toolsのインストール
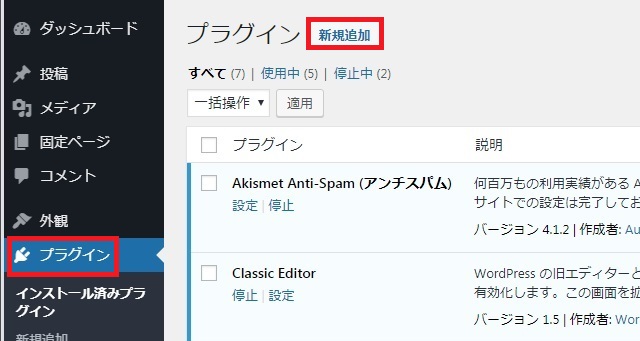
WordPressの管理画面から「プラグイン」→「新規追加」をクリックします。

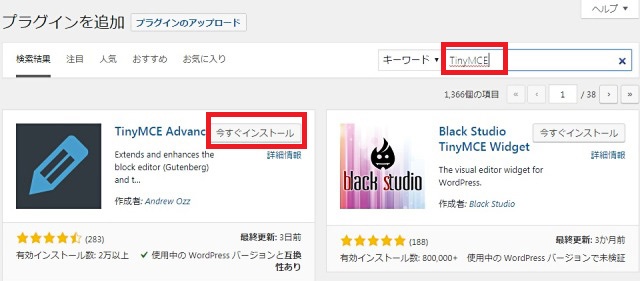
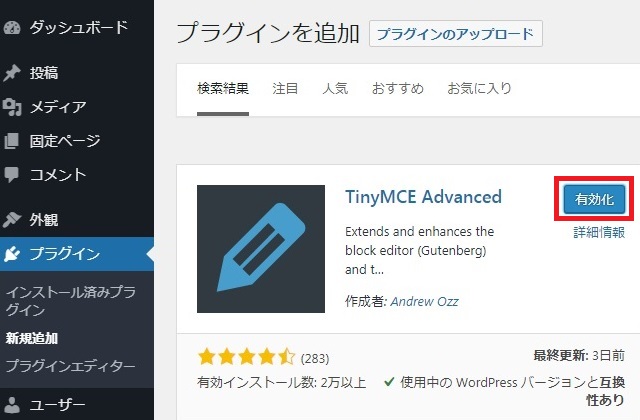
次に、キーワード欄に「Advanced Editor Tools」と入力すると、プラグインが表示されますので、「今すぐインストール」をクリックします。

インストールが終わったら、「有効化」をクリックしてプラグインを利用できるようにしましょう。

Advanced Editor Toolsの設定
インストールと有効化が終了したら、設定を行っていきます。
WordPress管理画面の「プラグイン」をクリックで、プラグインが一覧表示されますので「設定項目」をクリックします。

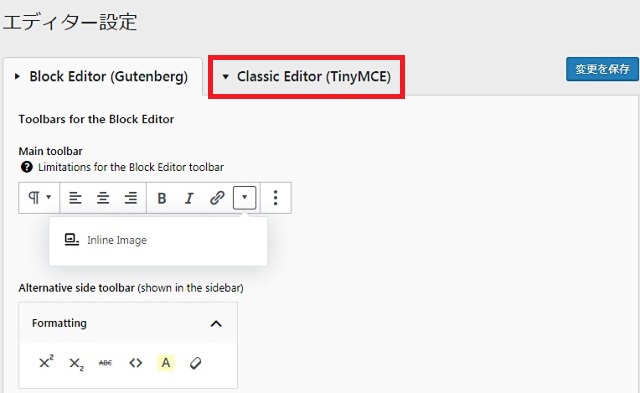
新エディターのグーテンベルク用設定と旧エディターのクラシックエディター用設定が選べますので、今回はクラシックエディター用設定「Classic Editor」を選択します。

インストール時の初期画面が開きます。ここを設定変更していきましょう。
ツールバー設定
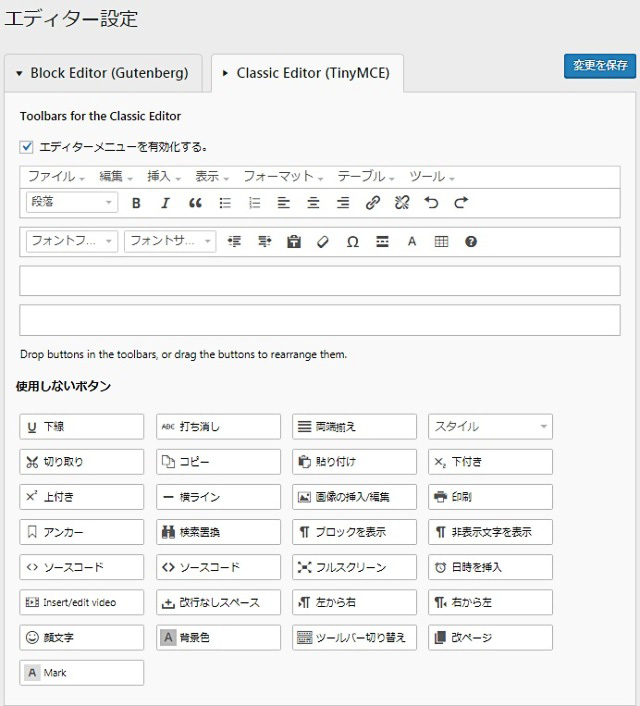
■ 設定前

まずはメニューに必要な機能を追加します。使用しないボタンから、必要な機能をドラッグ&ドロップします。
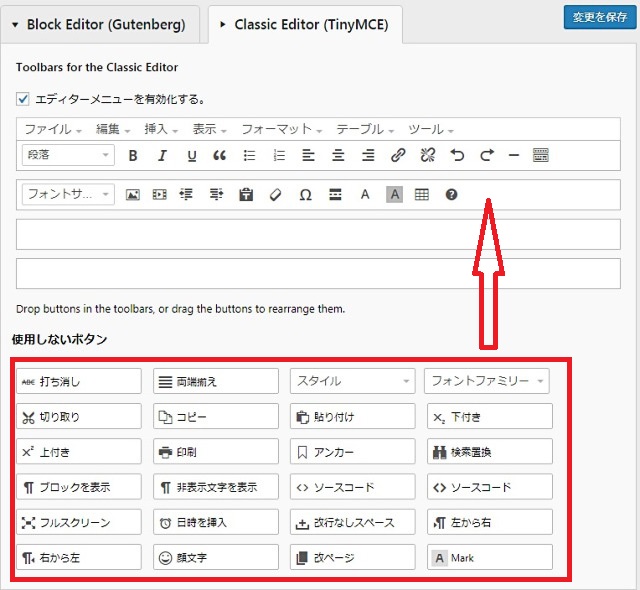
また必要ないボタンも同じく、ドラッグ&ドロップで削除し、自分で作成するときに必要なツールバーに整えましょう。
■ 設定後

設定
次に設定です。こちらは初期状態です。
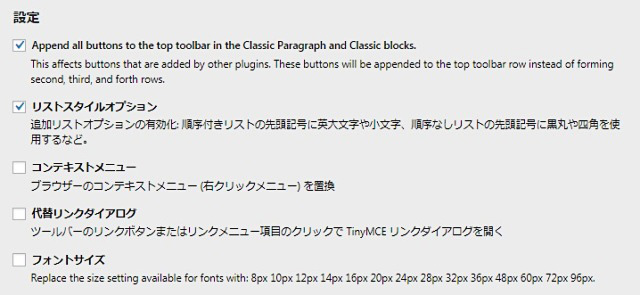
■ 設定前

必要な個所にチェックを入れます。
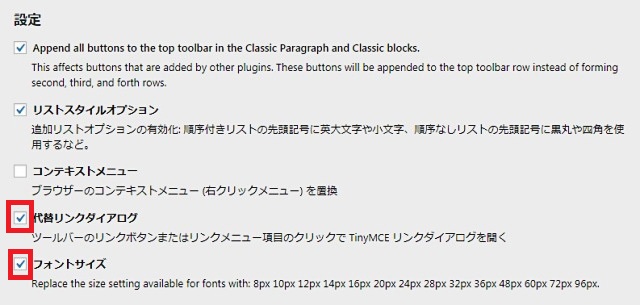
■ 設定後

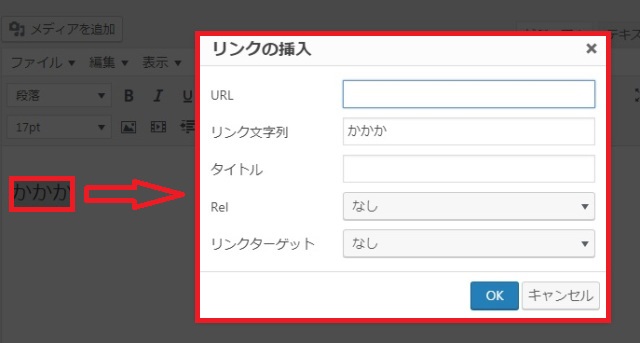
「代替リンクダイアログ」にチェックを入れると、リンクダイアログがすぐに開きリンク設定時の手間が省けます。

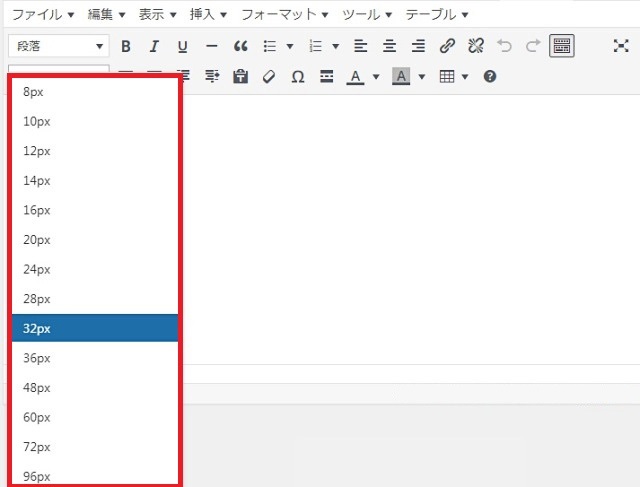
「フォントサイズ」にチェックを入れると、おもに出版物などで利用するptからWebで利用するpxに変更します。また、72pxなど大サイズが選択できるようになります。

どちらの機能も必須ではありませんので、必要に応じてチェックを入れてください。
高度なオプション
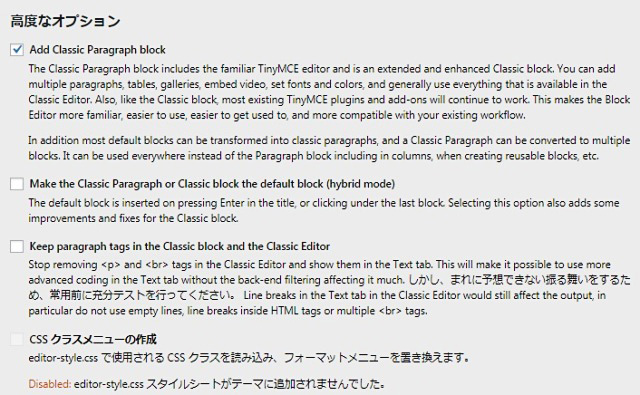
■ 設定前

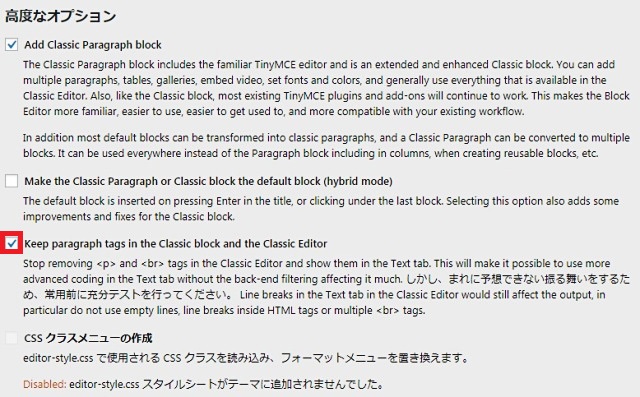
「高度なオプション」では、Keep paragraph tags in the Classic block and the Classic Editorにチェックを入れます。
■ 設定後

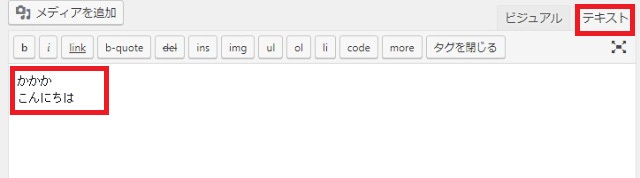
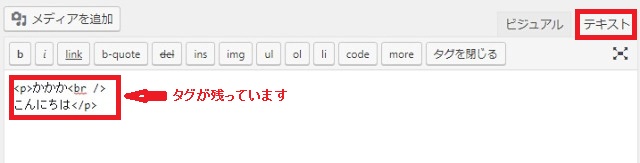
この設定にしますと、テキスト編集時にタグが残り、ソースコードでの作業がしやすくなります。なお、ビジュアルモードでのみ作業をする方は、必須項目ではありません。
■ 設定前

■ 設定後

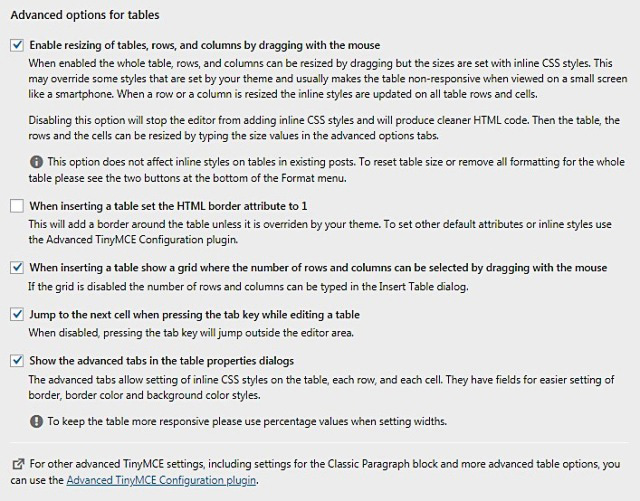
Advanced options for tables
こちらは初期設定で特に問題はありません。

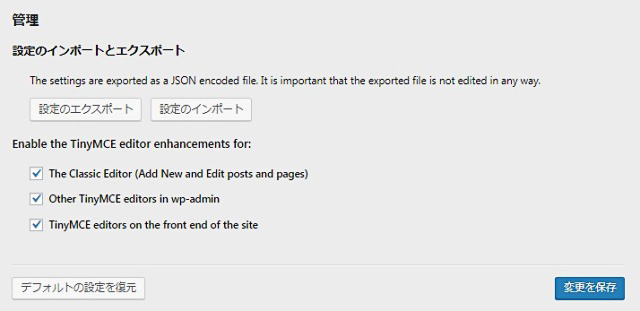
管理
こちらも初期設定で特に問題はありません。

他のWordPressで同じ設定にしたい場合は、「設定のエクスポート」「設定のインポート」を利用しましょう。
すべての設定が終わりましたら「変更を保存」をクリックして設定を完了します。
あわせて読みたい
レンタルサーバー・ワードプレステーマ比較
当サイトで解説しているWordPressが使えるレンタルサーバーを比較しています。
詳しくは
-

-
レンタルサーバーおすすめ比較表:人気ランキング/初期無料/料金/WordPress
共用レンタルサーバーを利用したいけど有料サービスは種類が多くてどこがいいのか分からない、サーバーのレンタルサービスを絞り込めない、有名なサービスや信頼できるブランドを1ページで並び替えなどで比較したい ...
続きを見る
当サイトで解説しているWordPress有料テンプレート比較です。プラグインの機能を盛り込んでいるものも多くあります。
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶベストテンプレート
ブログやホームページ制作を無料テーマや自作テーマで始めたものの機能が物足りない、表示速度が遅いなど様々な問題が出てきます。「表示を早くする」「検索で上位になる」「スマホでキレイに見える」など、ブログや ...
続きを見る
WordPressとは何か基本を知る
WordPressは世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
まとめ
各ページの内容や表現を充実させるためには、制作・編集環境を整えておくことは大切です。
Advanced Editor Toolsは、数多くのサイトで利用されている無料のプラグインですので、インストールしてサイト制作に集中できる状況を作りましょう。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験から
レンタルサーバー・ドメイン・ワードプレステーマを
中立の視点から比較評価し始める・切り替える方の
立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
SEO検定1級,情報セキュリティマネジメント
G検定,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修