WordPressでサイトを立ち上げて、地図を埋め込む時の制作方法基礎編です。
このページでは、グーグルマップからタグを取得し、ページに埋め込む方法と、より引いた地図・より寄った地図に変更したい場合の方法を解説します。
グーグルマップからタグを取得する
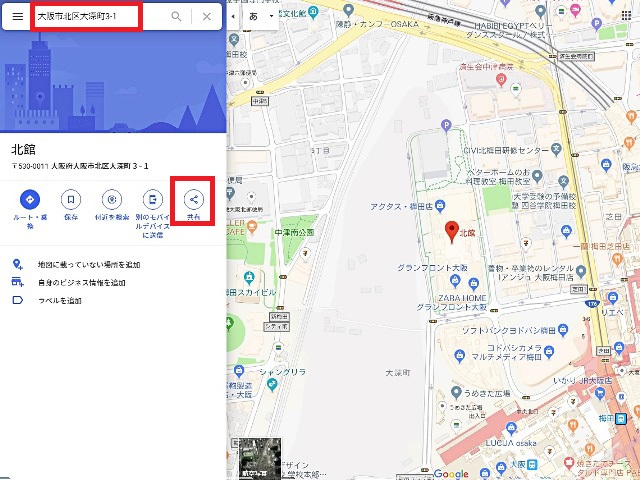
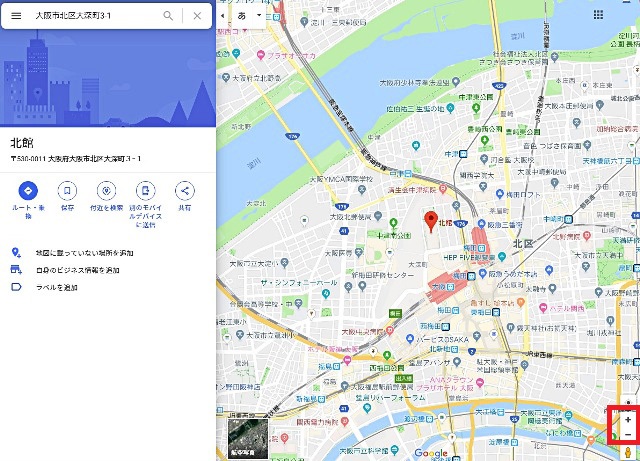
パソコンのブラウザで「グーグルマップ」にアクセスし開きます。
そして、地図を掲載したい住所を入力すると画面右側に地図が表示されます。
この例では大阪ですが、その地図のタグを取得するために「共有」をクリックします。

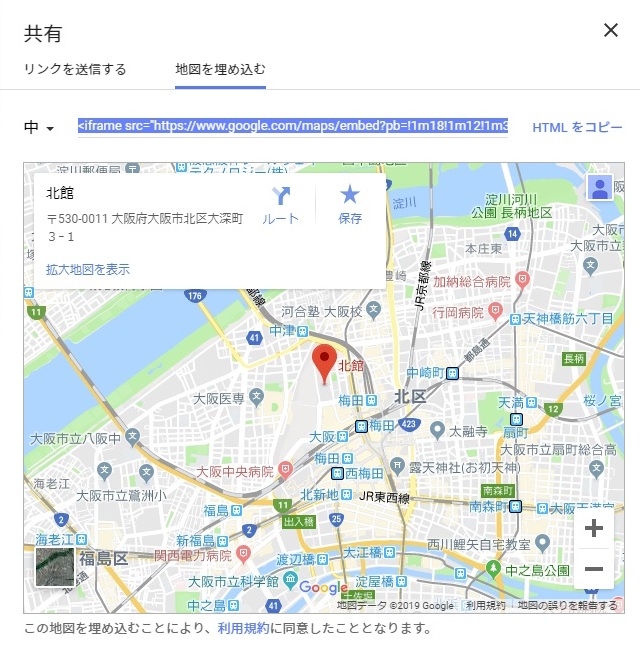
別画面が表示されますので、「地図を埋め込む」から、サイズを適宜選んで(この例では中サイズ)「HTMLをコピー」をクリックします。

WordPressサイトに地図を埋め込む
WordPressサイトの地図を埋め込みたいページを管理画面で設定します。
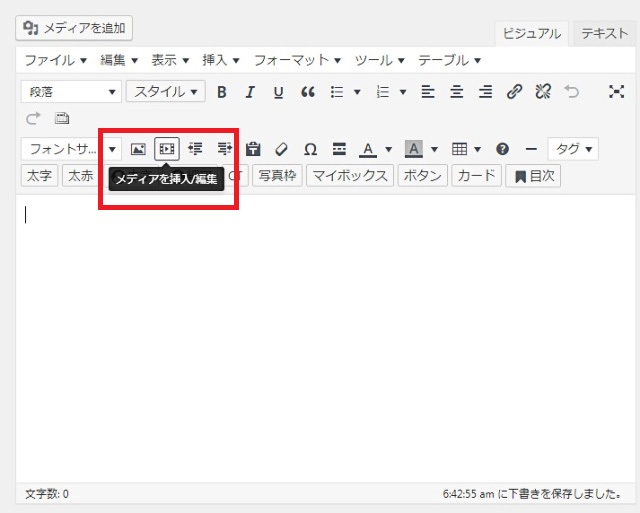
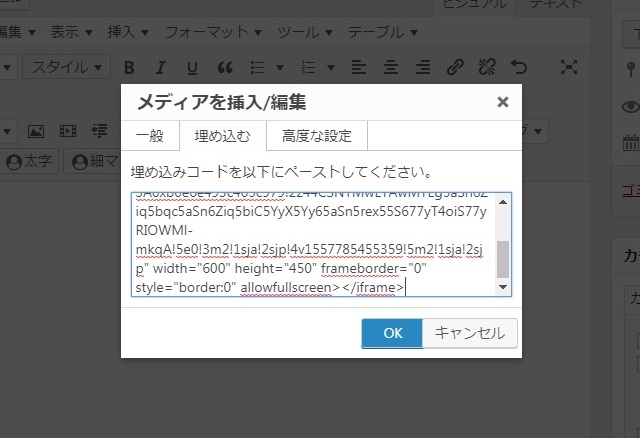
該当ページの作業画面から、「メディアを挿入/編集」をクリックします。

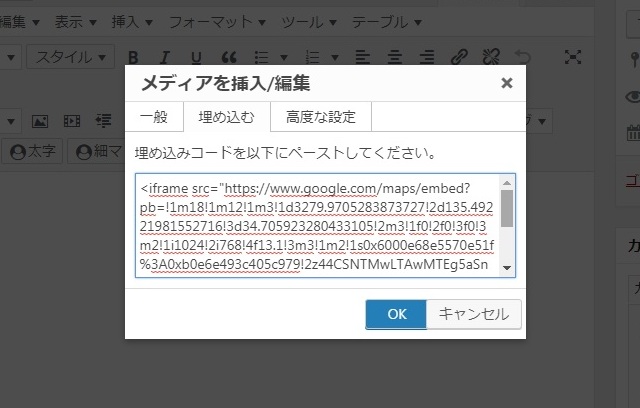
別画面が立ち上がりますので、「埋め込む」を選択し、コピーしたコードをはりつけてください。そして「OK」をクリックします。

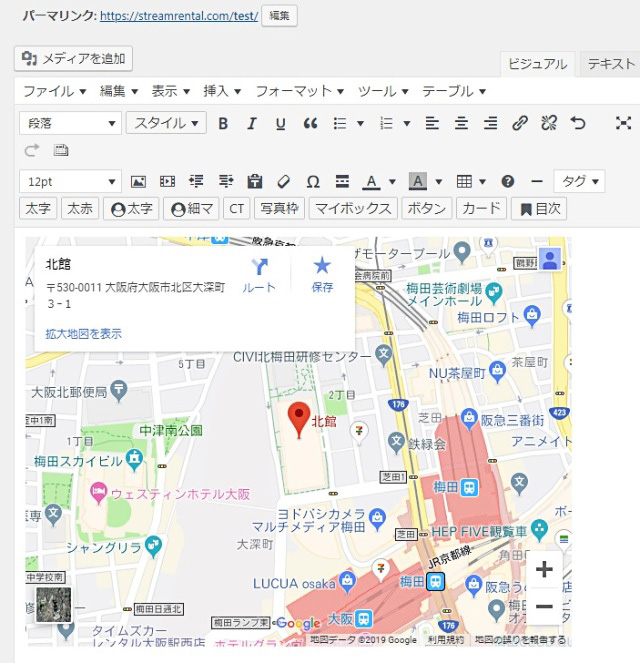
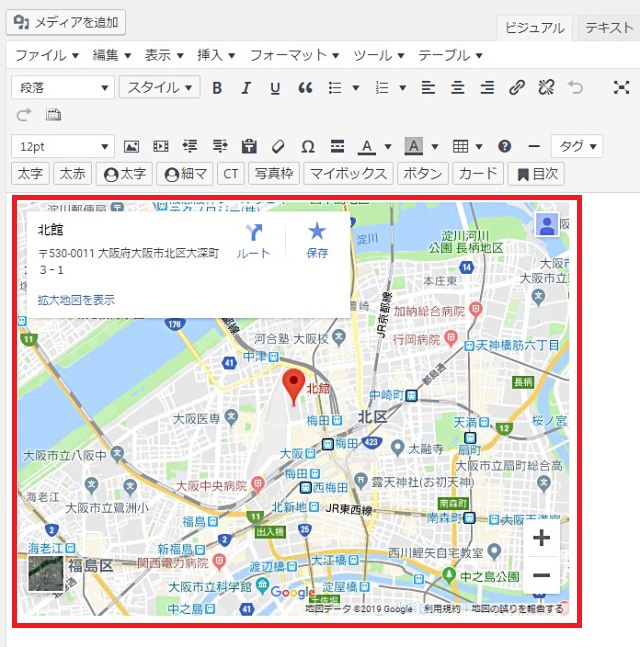
これで実際に、新規ページに地図が埋め込まれました。
場所に問題がないか、確認してください。

プレビューで確認し、実際の地図の表示に問題がないか確認しましょう。
問題なければ公開してください。

もっと寄り・引きで地図を表示したい場合
もう少し周辺を入れたい、もっと建物の近くの地図に変更したい・・という時はありませんか?
このときの手順について解説します。
もう一度、グーグルマップにアクセスし住所を入力します。
そして、地図右下の拡大縮小で好みのサイズに変更してください。この例では、引きの地図に変更し、周辺地域を多く入れこんだ例です。

あとはページに埋め込むためのタグを取得します。

サイトに貼り付けます。

引きの地図が埋め込まれたことを確認してください。

あわせて読みたい
レンタルサーバー・ワードプレステーマ比較
当サイトで解説しているWordPressが使えるレンタルサーバーを比較しています。
詳しくは
-

-
レンタルサーバーおすすめ比較表:2025年人気ランキング/初期無料/料金/WordPress
サイトが遅く訪問者が離脱している 何を選べばいいのか分からない 月額100円から5000円まで、あなたの予算と目的に最適なサービスがここで見つかります。手順は・・・ 人気ランキングでサービスを確認↓ ...
続きを見る
当サイトで解説しているWordPress有料テンプレート比較です。プラグインの機能を盛り込んでいるものも多くあります。
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶテンプレート
『このサイト、なんか素人っぽい...』訪問者にそう思われているかも知れません。でも大丈夫。月1万円~の投資で、プロが作ったようなサイトに生まれ変わる方法があります。 当ページは人気・評価・実績のあるW ...
続きを見る
WordPressとは何か基本を知る
WordPress(ワードプレス)は世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
まとめ
このように、とても簡単にグーグルマップを埋め込むことができますので、より分かりやすいサイト作成の参考になさってください。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験からレンタルサーバー・ドメイン・ワードプレステーマを中立の視点から比較評価し始める・切り替える方の立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
情報セキュリティマネジメント,G検定
SEO検定1級,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修




