「AFFINGER6」には数多くの装飾機能があり、文章を囲うボックスやボタンなど「タグ」によるデザインのほか、「スタイル」による装飾も豊富にあります。このページでは「スタイル」について、主要な機能・装飾を目で見で分かるように使い方をご紹介します。
スタイルについて

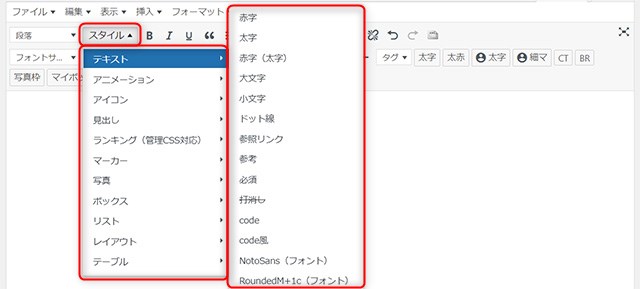
WordPressの固定・投稿ページを作成するClassic Editor 「スタイル」内にページを装飾する各機能・項目が数多くあります。
必要なスタイルを設定しアクセントをつけて、ユーザーの印象に残るページ作りに役立ててください。
テキスト
最初にテキストを強調するなどの装飾を施す「テキスト」についてです。
太字や赤字など基本的な内容からドット線・打消しなどテキストにまつわる装飾が多く含まれています。
赤字
太字
赤字(太字)
大文字
小文字
ドット線
参考
必須
打消し
code
code風
アニメーション
個人ブログやサイトなど、遊び心ある文章やコンテンツには使える「アニメーション」です。多用は読みにくくなりますのでお勧めできませんが、ここぞというところで記事内容に一致していれば、利用価値はあるでしょう。
45°揺れ
ベル揺れ
横揺れ
縦揺れ
点滅
バウンド
回転
ふわふわ
大小
シェイク
シェイク(強)
拡大(ゆれ)
過ぎる
戻る
バースト
落ちる
アイコン
ちょっと注意を引きたい個所などにワンポイントで利用できる「アイコン」です。色も「外観」→「カスタマイズ」→「オプション(その他)」→「記事内のWebアイコン(スタイル)」で、自由に変更できます。
はてな
注意
人物
チェック
メモ
王冠
初心者マーク
見出し
ページを段落などで仕切る「見出し」を設定できます。デザインは外観のカスタマイズで設定を行いますので、サイトの統一感を意識してデザインしてください。なお、この「スタイル」で設定する見出しは、hタグで作成する通常の見出しとは異なり、あくまでも~風見出しであることに注意です。
キャッチコピー
キャッチコピー+目次
記事タイトル
h2風
h3風
h4風
h5風
まとめ
カウント
ランキング(管理CSS対応)
商品評価やレビューには欠かせない「ランキング」も簡単に設定できます。
ランキング1位(基本)
ランキング2位
ランキング3位
ランキング4位以下
マーカー
テキストで特に言いたいこと、強調したいところで利用する「マーカー」はとても便利です。「AFFINGER6」では基本で4色あり、またそれぞれに文字全体の装飾、アンダーラインの装飾と2パターンがあります。ポジティブな意見は黄色、ネガティブなコメントは赤など事前にグループを決めて、色分けするとユーザーにもわかりやすく効果的です。
黄マーカー
黄マーカー(細)
赤マーカー
赤マーカー(細)
青マーカー
青マーカー(細)
鼠マーカー
鼠マーカー(細)
写真
写真の装飾ですが、「枠線」は写真とページの背景が同系色の場合、区切りを明確にできるメリットがあります。
枠線

ポラロイド風

ボックス
長文のテキストが続く場合、この「ボックス」を利用して変化をつけたり強調したりするなど、さらに読み続けていただける効果があります。また、引用風ボックスでは、ニュース記事などをページで引用することで、サイトの説得力が高まります。
黄色ボックス
薄赤ボックス
グレーボックス
引用風ボックス
リスト
箇条書きにしてわかりやすくまとめられる「リスト」です。利用方法は、最初にこの「スタイル」でリスト全体のデザインを選択し~例:ドット下線(リスト)~、その後「ulタグ」もしくは「olタグ」で中のリストを作成する流れになります。
ココに注意
「ulタグ」もしくは「olタグ」どちらを使えばよいか、わかりにくいのがこの「リスト」の注意点です。下記のサンプルでは、「ulタグ」「olタグ」それぞれで作成していますので、同じ表示になる、異なる表示になる、の確認が行えます。
ドット下線(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
マル(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
マル+ドット下線(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
簡易チェック(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
簡易チェック+ドット下線(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
チェックボックス(番号なしリスト)
- ulタグで作成
- ここに記述
- ここに記述
チェックリスト(番号なしリスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
ナンバリング(番号付きリスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
ナンバリング四角(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
ナンバリング四角+ドット下線(リスト)
- ulタグで作成
- ここに記述
- ここに記述
- olタグで作成
- ここに記述
- ここに記述
ココがポイント
ドット下線(リスト)とチェックボックス(番号なしリスト)の2つは、ulタグとolタグで表示の違いがありましたので、利用するときは注意してください。
あわせて読みたい(Affinger6)
Affinger6を深堀する
Affinger6をさらに便利に利用するための各情報を分かりやすく1ページで解説しています。
Affinger6について詳しく
-

-
AFFINGER6とは:ワードプレステーマ アフィンガー6のメリット/料金/使い方を解説
「AFFINGER6」(アフィンガー6)は数あるWordPressテーマの中でも「収益を上げる」に絞って開発されました。サイト型/ブログ型いずれにも対応、売上を増やしたい、利益をアップさせたい企業やブ ...
続きを見る
Affinger6のアップデート作業を解説
-

-
Affinger6: 手動でのテーマアップデート方法とやっておきたいスマホ向け設定変更
「AFFINGER6」は、テーマアップデートが不定期に行われます。基本的に手動でアップデート作業を行うことになりますので、このページでは、当作業方法と行っておきたい設定変更(スマートフォンでの拡大縮小 ...
続きを見る
Affinger6「タグ」早見・一覧ページ
-

-
AFFINGER6 アフィンガーWordPressテーマの使い方 デザイン活用「タグ」装飾一覧
多機能なWordPressテンプレート「AFFINGER6」ですが、数多くの機能があることでかえって、どの機能を使えばよいか悩むこともあります。 そこで、サイトデザインに欠かせない要素「タグ」について ...
続きを見る
あわせて読みたい(有料テーマ比較)
ワードプレステーマを深堀する
有料ワードプレステーマの料金や機能などを分かりやすく1ページで比較しています。
■ WordPress(ワードプレス)有料テーマ料金機能比較一覧表
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶテンプレート
『このサイト、なんか素人っぽい...』訪問者にそう思われているかも知れません。でも大丈夫。月1万円~の投資で、プロが作ったようなサイトに生まれ変わる方法があります。 当ページは人気・評価・実績のあるW ...
続きを見る
まとめ
便利ですが使いすぎに注意
WordPressテンプレート「AFFINGER6」では「タグ」や「スタイル」を組み合わせてページを豊かにすることができます。画像ソフト・プラグインに依存しないメリットは、ページが軽くなり、プラグイン同士の干渉がなく安定していること、つまりユーザーの見やすさを高めて同時に検索エンジン対策も行えるという点です。
ただし、コアウェブバイタルに影響を与える「タグ」や「スタイル」もありますので、必要最小限の利用や、検証しながらの利用をお勧めします。
サクサク表示されるページを公開して、情報発信に、そしてビジネスにご活用ください。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験からレンタルサーバー・ドメイン・ワードプレステーマを中立の視点から比較評価し始める・切り替える方の立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
情報セキュリティマネジメント,G検定
SEO検定1級,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修