
WordPressで構築したWEBサイト上部にあるヘッダーメニューは、閲覧者がどのページを見たいか、あるいはサイトオーナーから見ればどのページを訪問してほしいかを伝える・ナビゲーションする大変重要なパーツです。WordPressではとても簡単にメニューを作成・編集することができますので、このページで解説します。
メニューとは?
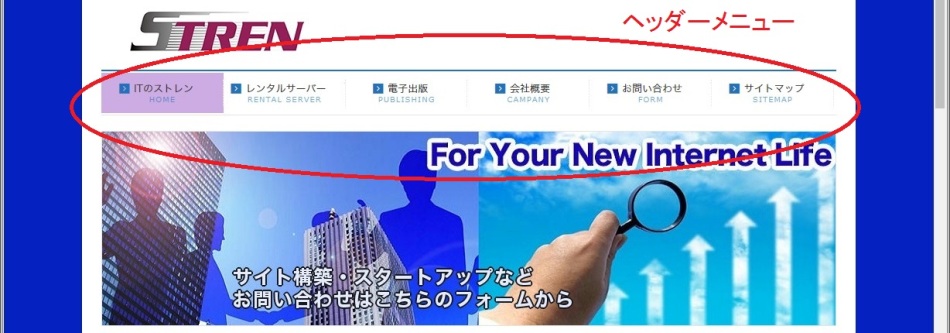
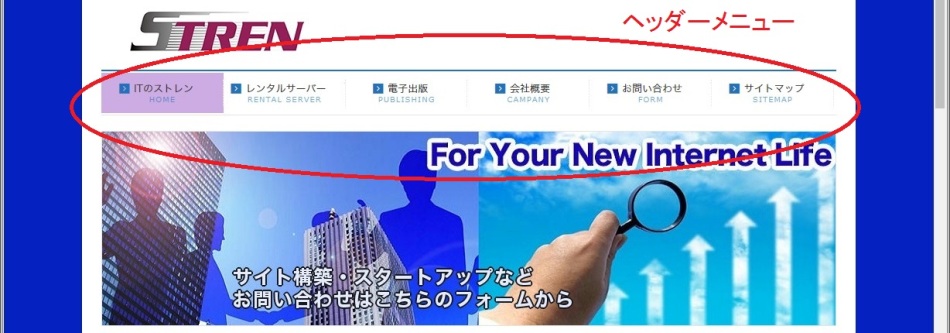
ホームページ上部に表示されるナビゲーションを「ヘッダーメニュー」と言い、サイト下部は「フッターメニュー」です。
WordPressでは自動的に作成されませんので、サイト制作者・管理者はヘッダーメニューを手動で作る必要があります。


メニューはサイトナビゲーションのほか、最近ではどのページを軸にして内部リンクを設定するか、どのページにリンクを集中させるかなど「トピック&クラスター」の考え方を実践するツールとしても重要視されています。
ヘッダーメニューの制作手順
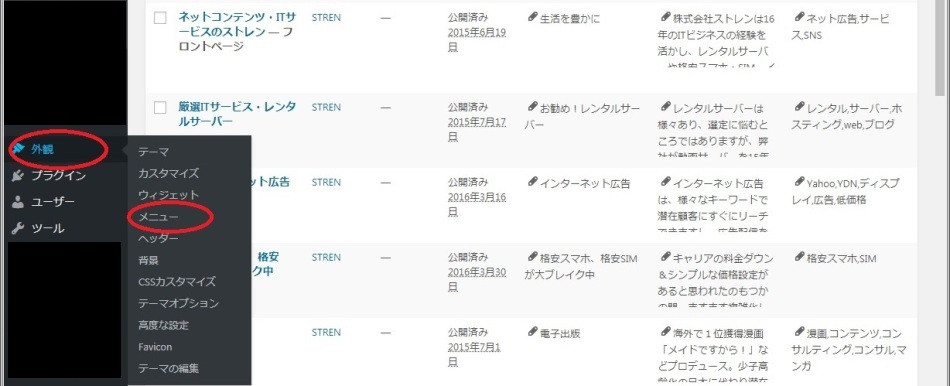
まずは、WordPress管理画面にログインし管理画面メニューから→「外観」→「メニュー」を選択し、クリック・タップしてメニュー画面を開きます。

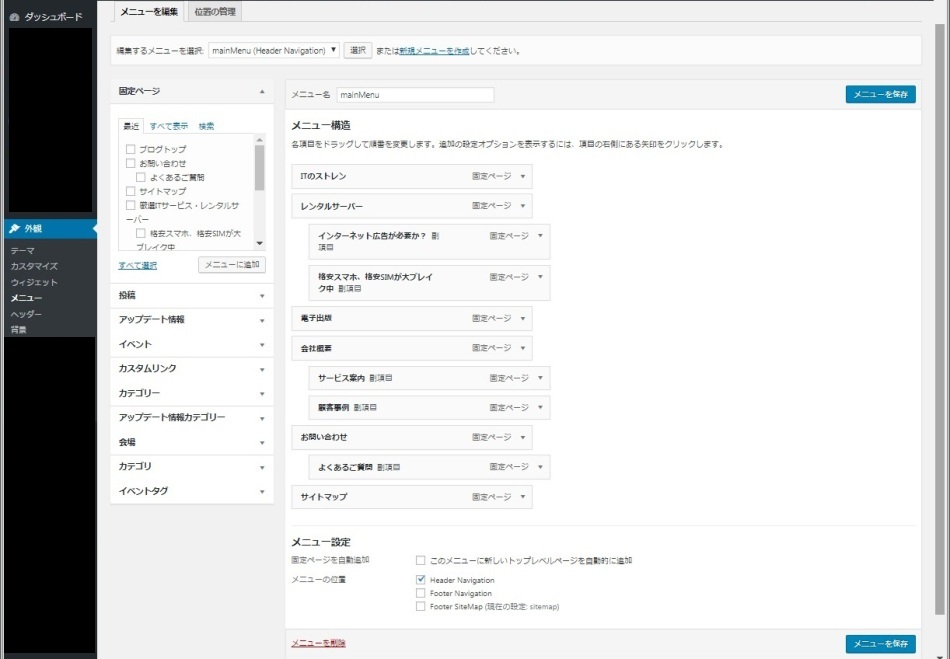
メニュー編集画面が表示されました。
なおこの例では、すでにヘッダーメニューを作成していますので、画面中央の「メニュー構造」には、ヘッダーメニューで表示されているページ名が縦に並んでいます。新規の場合は、このページ名は表示されません。

新規ページをメニューに挿入・追加する場合
それでは新規にヘッダーメニューを作成する想定で解説します。
画面左側は、すでにあるページタイトル(既存ページ)が表示されています。
画面右側は、ヘッダーメニューに挿入するページが表示されます。
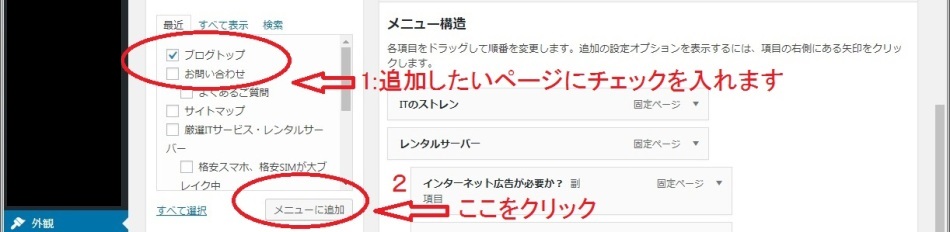
ヘッダーメニューに挿入・追加したいページ名にチェックを入れて「メニューに追加」ボタンをクリックします。この例では「ブログトップ」をヘッダーメニューに追加したいのでチェックを入れています。

画面左側の既存ページ表示画面で、直近に作成したページのみをヘッダーメニューに追加したいときは「最近」タブ、メニューに追加したい既存ページが見当たらないときは「すべて表示」タブをクリックして、ページを見つけてチェックを入れましょう。

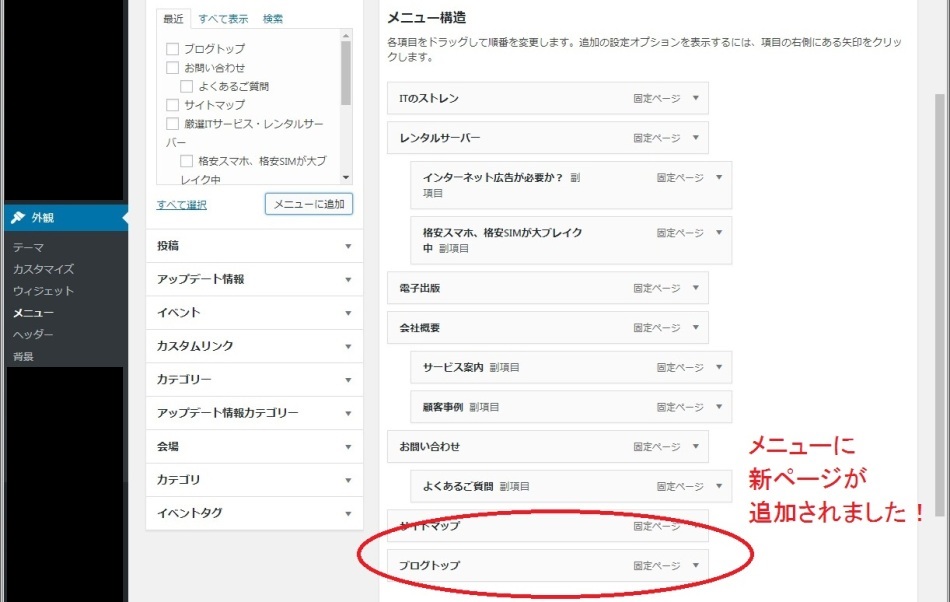
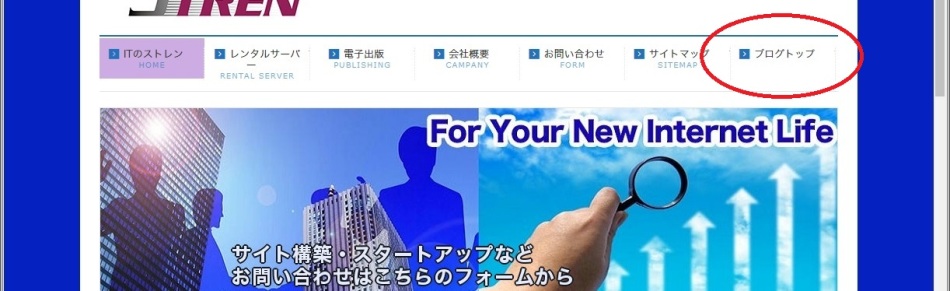
「ブログトップ」ページが右側の「メニュー構造」に追加されましたので、次にヘッダーメニュー内の表示させたい位置にドラッグ&ドロップして配置してください。
その後、「メニューを保存」をクリックすれば作業は完了です。

なお、サイト下部のフッターメニューも同様の作業で新規ページ追加ができます。
すでにメニューを設定している場合
ヘッダーメニューをすでに作っている場合は、WordPress管理画面ログイン後、管理画面メニューから→「外観」→「メニュー」を選択しメニュー画面を開きます。
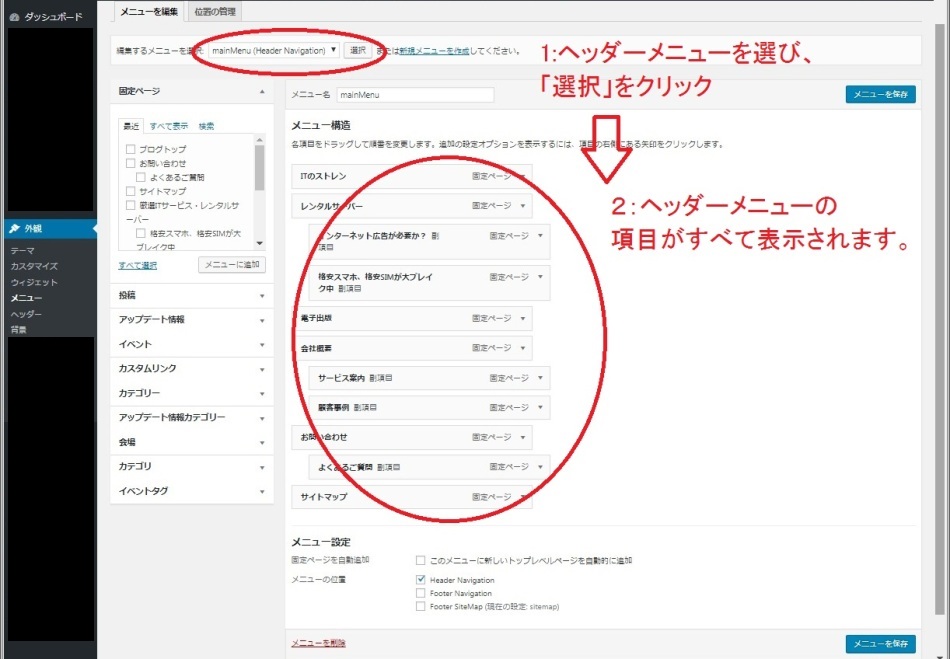
「メニューを編集」画面の「編集するメニューを選択」から、作成済みのヘッダーメニュー名を選び「選択」をクリックします。
これでヘッダーメニュー内に配置しているすべてのページ名が表示されます。

ドラッグ&ドロップで、ページ名の位置を変更して好きなポジションに移動させてください。
なお、親メニューの下に子メニューとして表示させたい場合は、ページ名の左にスペースを空けて、右に少しずらして配置すれば子メニューとして表示することができます。


子メニューが何階層まで表示されるか、あるいはどのように見えるか、などは利用しているワードプレステンプレートによって違いますので、実際にプレビューで検証・確認しながら作業を進めてください。
あわせて読みたい
レンタルサーバー・ワードプレステーマ比較
当サイトで解説しているWordPressが使えるレンタルサーバーを比較しています。
詳しくは
-

-
レンタルサーバーおすすめ比較表:2026年人気ランキング/初期無料/料金/WordPress
サイトが遅く訪問者が離脱している 何を選べばいいのか分からない 月額100円から5000円まで、あなたの予算と目的に最適なサービスがここで見つかります。手順は・・・ 人気ランキングでサービスを確認↓ ...
続きを見る
当サイトで解説しているWordPress有料テンプレート比較です。プラグインの機能を盛り込んでいるものも多くあります。
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶテンプレート
『このサイト、なんか素人っぽい...』訪問者にそう思われているかも知れません。でも大丈夫。月1万円~の投資で、プロが作ったようなサイトに生まれ変わる方法があります。 当ページは人気・評価・実績のあるW ...
続きを見る
WordPressとは何か基本を知る
WordPress(ワードプレス)は世界中で最も多く利用されている無料CMSです。WordPressとは何か?メリット・デメリット、どんな方に向いているか?など基本について解説しています。
詳しくはWordPressとは?ページへ
-

-
ワードプレス WordPressとは:初心者もブログ・ホームページを無料作成できる
ブログを始めたい時、ホームページやランキングサイトを無料で作りたい時「0円で使えて、お洒落なブログやかっこいいサイト・ホームページが簡単に作れて、機能も追加出来て、検索エンジン上位表示も対応して、自分 ...
続きを見る
まとめ
ヘッダーメニューの作成方法について解説いたしました。
どのページを見てもらいたいかという視点に加えて、ユーザーの見やすさやスマートフォンでこのメニューがどう表示されるかも細かくチェックしておく必要があります。
ヘッダーメニューで、サイトの回遊率・滞在率を上げSEOを意識しながらも、ユーザーにサイトを楽しんでもらえる仕掛けを作ってください。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験からレンタルサーバー・ドメイン・ワードプレステーマを中立の視点から比較評価し始める・切り替える方の立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
情報セキュリティマネジメント,G検定
SEO検定1級,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修