多機能なWordPressテンプレート「AFFINGER6」ですが、数多くの機能があることでかえって、どの機能を使えばよいか悩むこともあります。
そこで、サイトデザインに欠かせない要素「タグ」について、主要な機能・装飾をこのページでぱっと見で分かるように使い方をご紹介します。
タグについて

WordPressの固定・投稿ページを作成するClassic Editor 「タグ」内にページを装飾する各機能・項目が数多くあります。
ページの内容やデザインに沿って、必要なタグを設定してより読みやすいページ作りを心がけましょう。
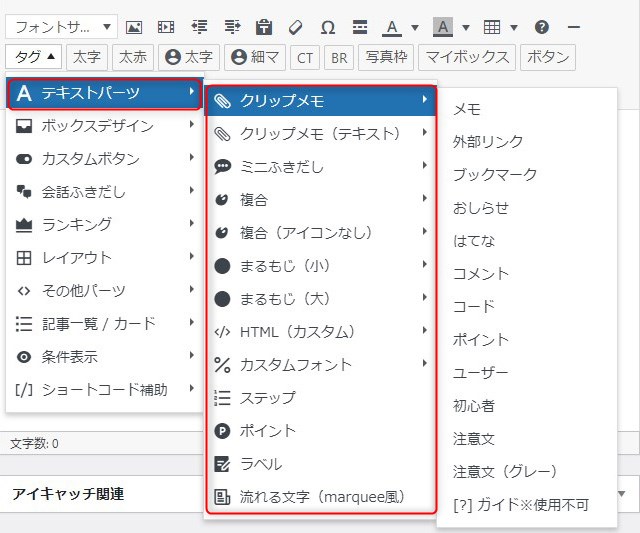
テキストパーツ
最初にテキストの見栄えを彩る「テキストパーツ」についてです。
メモ風に囲って見せる「クリップメモ」や、何が書いてあるか分かりやすくする「ミニ吹き出し」、段階を踏んで説明する「ステップ」などがあります。

クリップメモ
メモ
ここに記述
外部リンク
ブックマーク
お知らせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
注意文(グレー)
クリップメモ(テキスト)
メモ
ここに記述
参考
関連
注意
Check
次へ進む
前に戻る
質問
回答
ミニふきだし
基本
ここに記述
オレンジ
ここに記述
ピンク
ここに記述
ブルー
ここに記述
グリーン
ここに記述
レッド
ここに記述
+マイボックス
ふきだしテキスト
ここに記述
*テキストだけでは単調になりがちで、ページからの離脱も考えられますので、カラフルな吹き出しで「何が書いてあるかの強調」「色彩のアクセント」など付けて、より読みやすいページに修正しましょう。
複合
自由なメモ
自由なメモ
ここに記述
ココがポイント
ココがポイント
ココがおすすめ
ココがおすすめ
ココがダメ
ココがダメ
ココに注意
ココに注意
もっと詳しく
さらに詳しく
女性コメント
◯才女性
男性コメント
◯才男性
複合(アイコンなし)
自由なメモ
自由なメモ
ココがポイント
ココがポイント
ココがおすすめ
ココがおすすめ
ココがダメ
ココがダメ
ココに注意
ココに注意
もっと詳しく
もっと詳しく
はてなマーク
つまづきポイント
まるもじ(小)
基本 ここに記述
オレンジ ここに記述
ピンク ここに記述
ブルー ここに記述
うすい注意 ここに記述
注意 ここに記述
まるもじ(大)
基本
ここに記述
オレンジ
ここに記述
ピンク
ここに記述
ブルー
ここに記述
はてな
ここに記述
チェック
うすい注意
ここに記述
注意
ここに記述
HTML (カスタム)
ルビ
振り仮名
カスタムフォント
デフォルト
テキスト記述
白影
テキスト記述
ステップ
step
1ここに記述
step
2ここに記述
step
3ここに記述
ポイント
ここに記述
ラベル
文字数が少ない場合は改行を行ってある程度の幅を持たせませんと、ラベルがはみ出してしまうことがあります。
あと、このように文字とラベルが重なりますので使用に要注意です。
流れる文字(marguee風)
ここに記述
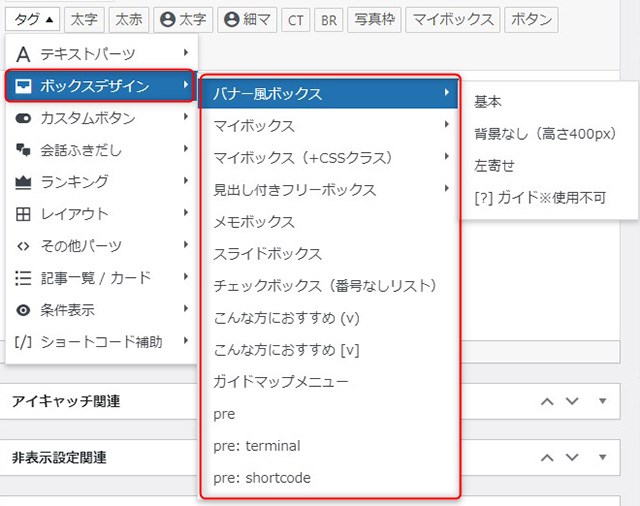
ボックスデザイン
次は、比較的長い文章を囲い装飾する「ボックスデザイン」です。
さらに詳しく説明したい場合や、かみ砕いて解説したい場合などに利用できます。また、チェックリスト形式や簡単な流れで項目をまとめられますので、理解の整理・促進にも役立ちます。

バナー風ボックス
基本
タイトル
背景なし(高さ400px)
タイトル
左寄せ
タイトル
マイボックス
基本
ポイント
ここに記述
しかく(枠のみ)
ここに記述
まるみ
ここに記述
参考
参考
ここに記述
関連
関連
ここに記述
メモ
メモ
ここに記述
ポイント
ポイント
ここに記述
注意ポイント
注意ポイント
ここに記述
はてな
はてな
ここに記述
+ミニふきだし
ふきだしテキスト
ここに記述
ShortCode
ここに記述
マイボックス(+CSSクラス)
メモ
メモ
ここに記述
メモ(下線のみ)
メモ
ここに記述
メモ(枠のみ)
メモ
メモ(枠・下線あり)
メモ
注意(下線のみ)
ここに注意
必要なモノ
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット下線)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト(ドット下線)
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ(ドット下線)
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
見出し付きフリーボックス
基本
見出し(全角15文字)
ここに記述
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
基本(タイトル幅100%)
見出し(全角15文字)
注意(タイトル幅100%)
はてな(タイトル幅100%)
ポイント(タイトル幅100%)
メモ(タイトル幅100%)
メモボックス
メモ
ここに記述
スライドボックス
チェックボックス(番号なしリスト)
- テキストを記述
- テキストを記述
こんな方におすすめ(V)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ[V]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ガイドマップメニュー
pre
html
pre:terminal
command
pre:shortcode
shortcode
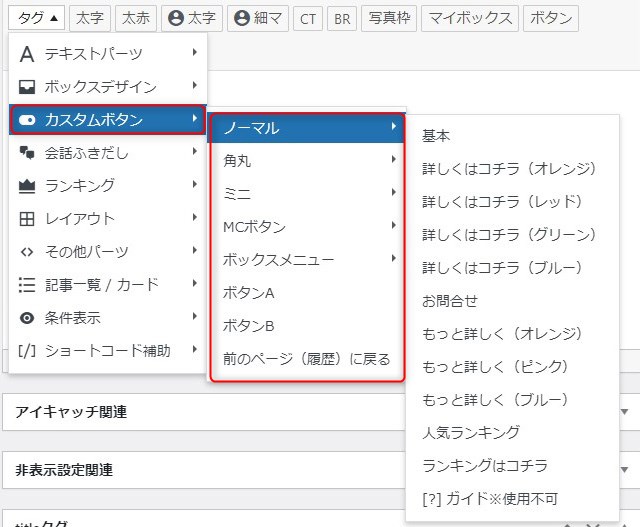
カスタムボタン
WordPressテンプレート「AFFINGER6」では、画像を作ることなくタグを利用すれば、テキストのままカラフルなボタンを作成しページに設定することができます。
色彩やサイズなど、紹介する商品やサービス・コンテンツによって適したボタンを選択して掲載しましょう。

ノーマル
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
お問合せ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
ランキングはコチラ
角丸
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
ミニ
基本
ボタン
詳しくはコチラ(オレンジ)
詳しくはコチラ
詳しくはコチラ(レッド)
詳しくはコチラ
詳しくはコチラ(グリーン)
詳しくはコチラ
詳しくはコチラ(ブルー)
詳しくはコチラ
MCボタン
オレンジ
レッド
グリーン
ブルー
ボックスメニュー
基本(4列)
サブあり(4列)
縦並びタイプ
縦並びタイプ(サブあり)
縦並びタイプ(単品)
ボタンA
ボタンB
前のページ(履歴)に戻る
会話吹き出し


画像は事前に設定しておく必要があります。8パターンまで利用できます。
また、タグにrを加えると反対向きになります。
ランキング
チャート1位デモ
チャート2位デモ
チャート3位デモ
チャート4位デモ
レイアウト
レイアウトは、他の装飾に比べれば地味なのですが、パソコンとスマホで読みやすくページ制作するためには欠かせない機能です。
パソコンで横に表示される表が、スマートフォンでは縦に表示されますので、ユーザーにとっては読みやすく、管理者にとっては作りやすい機能の一つです。
全サイズ
左右30:70%
左側テキストは30%で表示されます(30%)
右側テキストは70%で表示されます(70%)
左右50%
左側テキストは50%で表示されます(50%)
右側テキストは50%で表示されます(50%)
左右free%
左側テキストは任意の%で表示されます(%)
右側テキストは任意の%で表示されます(%)
均等横並び
- 横並びコンテンツ
- 横並びコンテンツ
- 横並びコンテンツ
PCとTab(959px以上)
3分割
このテキストは33%で表示されます(33%)
このテキストは33%で表示されます(33%)
このテキストは33%で表示されます(33%)
左右30:70%
左側テキストは30%で表示されます(30%)
右側テキストは70%で表示されます(70%)
左右70:30%
左側テキストは70%で表示されます(70%)
右側テキストは30%で表示されます(30%)※スマホ(599px以下)ではこちらが上になります
左右40:60%
左側テキストは40%で表示されます(40%)
右側テキストは60%で表示されます(60%)
左右60:40%
左側テキストは60%で表示されます(60%)
右側テキストは40%で表示されます(40%)※スマホ(599px以下)ではこちらが上になります
左右50%
このテキストは50%で表示されます(50%)
このテキストは50%で表示されます(50%)
タブ(切替ボタン)
2つ
タブ1のコンテンツ
タブ2のコンテンツ
3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
4つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
タブ
2つ
タブ1のコンテンツ
タブ2のコンテンツ
3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タイムライン
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
ブログカード
タイムライン(カウント)
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ブログカード
その他パーツ
スター
三角(下矢印)
スクロールナビ
あわせて読みたい(Affinger6)
Affinger6を深堀する
Affinger6をさらに便利に利用するための各情報を分かりやすく1ページで解説しています。
Affinger6について詳しく
-

-
AFFINGER6とは:ワードプレステーマ アフィンガー6のメリット/料金/使い方を解説
「AFFINGER6」(アフィンガー6)は数あるWordPressテーマの中でも「収益を上げる」に絞って開発されました。サイト型/ブログ型いずれにも対応、売上を増やしたい、利益をアップさせたい企業やブ ...
続きを見る
Affinger6のアップデート作業を解説
-

-
Affinger6: 手動でのテーマアップデート方法とやっておきたいスマホ向け設定変更
「AFFINGER6」は、テーマアップデートが不定期に行われます。基本的に手動でアップデート作業を行うことになりますので、このページでは、当作業方法と行っておきたい設定変更(スマートフォンでの拡大縮小 ...
続きを見る
Affinger6「スタイル」早見・一覧ページ
-

-
AFFINGER6 アフィンガーWordPressテーマの使い方 デザイン活用「スタイル」装飾一覧
「AFFINGER6」には数多くの装飾機能があり、文章を囲うボックスやボタンなど「タグ」によるデザインのほか、「スタイル」による装飾も豊富にあります。このページでは「スタイル」について、主要な機能・装 ...
続きを見る
あわせて読みたい(有料テーマ比較)
ワードプレステーマを深堀する
有料ワードプレステーマの料金や機能などを分かりやすく1ページで比較しています。
■ WordPress(ワードプレス)有料テーマ料金機能比較一覧表
-

-
WordPressおすすめ有料テーマ比較: 価格機能デザインで選ぶテンプレート
『このサイト、なんか素人っぽい...』訪問者にそう思われているかも知れません。でも大丈夫。月1万円~の投資で、プロが作ったようなサイトに生まれ変わる方法があります。 当ページは人気・評価・実績のあるW ...
続きを見る
まとめ
簡単にサイトなどを装飾できる
以上のようにWordPressテンプレート「AFFINGER6」では、画像ソフトで制作することなく、プラグインをインストールすることなく、テンプレート自体の機能で数多くの装飾を利用することができます。
より読みやすくユーザビリティの高いページ作成にご活用ください。
記事作成者プロフィール

-
株式会社ストレン 社長
このサイトでは15年のホスティング経験からレンタルサーバー・ドメイン・ワードプレステーマを中立の視点から比較評価し始める・切り替える方の立場に立った情報をお届けします。
【プロフィール】
広島市出身,早稲田大学商学部卒
情報セキュリティマネジメント,G検定
SEO検定1級,2級知的財産管理技能士
おすすめ情報サイト「マイベスト」
レンタルサーバー・ドメイン監修