
WEBサイトを差別化するポイントとして、サイト表示の高速化がいまや常識となっています。
企業サイトやブログでは、サイトの表示速度アップは検索エンジン上位表示やユーザーに読みやすい環境を提供することでユーザビリティの向上につながり、サイトの閲覧確率を上げるというプラスの結果を導きます。
さらに、検索エンジンの最大手であるグーグルが2021年6月中旬から「ページエクスペリエンスシグナル」を検索のランキング要素に加えることを発表しています。
ページエクスペリエンスとはサイト表示の高速化を含む、ユーザーがページを閲覧することで得られる快適な経験であり、2021年6月以降は検索上位表示対策に欠かせない指標となります。
ネットショップでも、サイトの高速表示などのページエクスペリエンスは確実に欠かせないものとなりますので、その概要について把握しておきましょう。
ページエクスペリエンスシグナルを分かりやすく

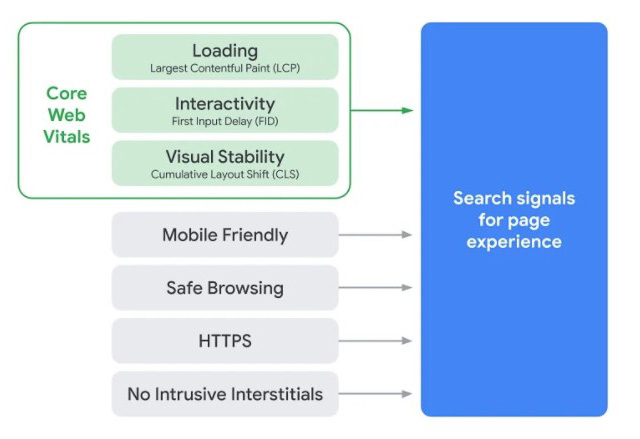
従来からある4つのシグナル(モバイル フレンドリー、セーフブラウジング、HTTPSセキュリティ、煩わしいインタースティシャルに関するガイドラインなど)が、検索表示順位に影響を与えていました。(上記イメージ図のグレー部分)
そこへ、新しい指標であるコアウェブバイタル(Core Web Vitals)の3つのシグナル、Largest Contentful Paint(LCP)・初回入力遅延(FID)・Cumulative Layout Shift(CLS)を加えた7つのシグナルをページエクスペリエンスシグナルとして2021年5月から導入するということです。(上記イメージ図の緑部分)
ネットショップ運営者は、この7つのシグナルからなるページエクスペリエンスシグナルに注意しながら、サイトを改善していくということになります。
具体的な内容は?
ページエクスペリエンスシグナルには7つあることが分かりました。それでは、それぞれのシグナルが何なのかを確認しましょう。より分かりやすくするために表で新指標・従来の指標をグループ分けしています。
| ページエクスペリエンスシグナル | |
| ウェブに関する主な指標 | 内容 |
| LCP | 読み込み時間・表示速度の高速化 |
| FID | インタラクティブ性・反応時間の改善 |
| CLS | 視覚的安定性・レイアウト崩れの改善 |
| 従来の指標 | 内容 |
| モバイル フレンドリー | スマホ表示の最適化 |
| セーフ ブラウジング | 危険・虚偽・悪意のないサイト |
| HTTPS | サーバー・ユーザー間の暗号化 |
| 煩わしいインタースティシャルがない | ポップアップなど閲覧しにくい広告なし |
コアウェブバイタル(ウェブに関する主な指標)が、WEBサイト自体の性能・性質をチェックするシグナル、従来の4指標は安全性・利便性を中心にチェックするシグナルであるとも言えます。
LCPやFIDだと何か難しそうに感じますが、「速く表示」「タップしたら早く反応」「表示した時にレイアウトが崩れず見やすく」となれば、より分かりやすくなりますね。「ページエクスペリエンスシグナル」では、今までなんとなく直感的に感じていたことを指標として数値化していますので、運営者側も具体的な改善ポイントが明確になるというメリットがあります。
現状を把握する
次に、自社ネットショップが7つのシグナルで問題がないか、現状を把握することから始める必要があります。
| ページエクスペリエンスシグナル | |
| ウェブに関する主な指標 / 目標数値 | チェックツール |
| LCP →読み込み開始から2.5秒以内 | ・PageSpeed Insights |
| FID →100ミリ秒未満 | |
| CLS →0.1未満 | |
| 従来の指標 | チェックツール |
| モバイル フレンドリー | ・Search Consle |
| セーフ ブラウジング | |
| HTTPS | |
| 煩わしいインタースティシャルがない | |
コアウェブバイタル(ウェブに関する主な指標)はPageSpeed Insights、従来の4指標はSearch Consleで確認ができます。なお、モバイルフレンドリーについては、モバイルフレンドリーテストサイトでも確認できます。それでは具体例を見てみましょう。
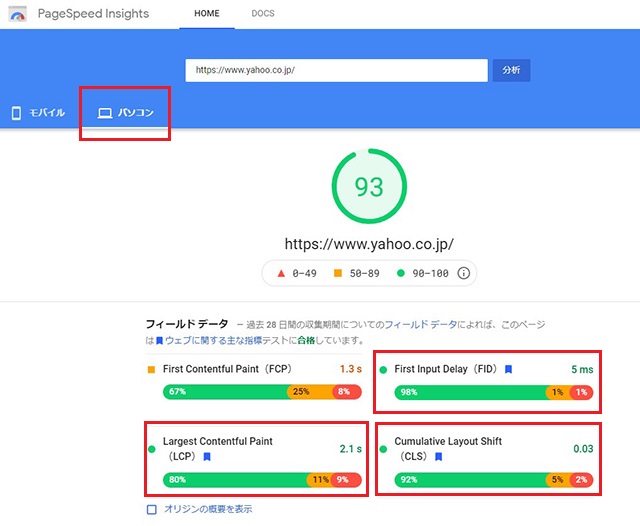
PageSpeed Insights 表示例

大手ポータルサイトを検証した結果、パソコンについては3指標ともクリアして合格していることが分かります。アドレスを入力して「分析」をクリック・タップすれば結果が判明します。
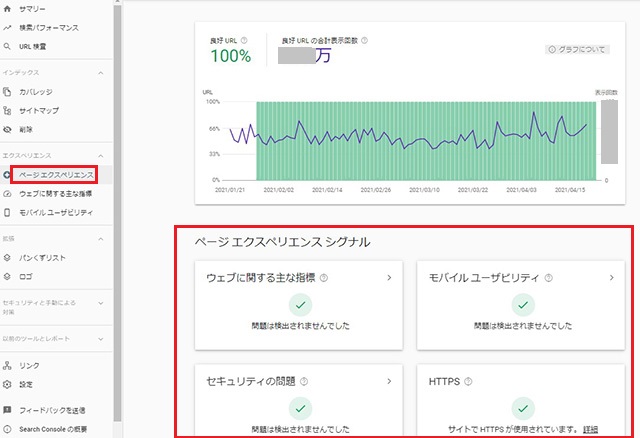
Search Consle 表示例

従来の4指標は、サーチコンソールに該当サイト・ネットショップを登録していれば「ページエクスペリエンス」画面で表示されますので、チェックしておきましょう。エラーがあれば、登録したメールアドレスに通知と、管理画面上に赤く表示されますので、内容を確認の上修正を進めましょう。
2021年5月以降に導入が予定されていますが、ある日突然ランキングが激変するとは考えにくく、少しづつ検索順位に反映することが予想されます。まずは7つのシグナルを知り、関心を持つことから始めましょう。
ネットショップにとってのメリット
ページエクスペリエンスシグナルに基づいてネットショップを改善することは、以下のようなメリットをもたらします。
・直帰率の低下
・コンバージョンの向上
・リピート購入率の向上
・サイト滞在率の向上
・ブランディングの成功
・SNSなどでの横への広がり
サイト表示の速度アップにより、ユーザーにとっては見やすく買いやすくなりますのでSEO対策やCVRの向上につながり、そして結果として“良いショップ”ということから口コミでの拡散、ブランドが広く知られ有名になる、といったプラスのサイクルが回るようになります。
サイトスピードを改善するには?
コアウェブバイタルのLCP、つまりネットショップの表示を高速化するには、最も簡単な方法の一つにサービス・サーバー移行があります。
ネットショップ作成サービス
サイト高速化に対応した代表的なネットショップ作成サービスとして「Shopify」があります。
レンタルサーバー
WordPressで自社ネットショップを運営する場合は、高速レンタルサーバーの利用・乗り換えが速度アップには適しています。レンタルサーバー4社(ConoHa WING、エックスサーバー、mixhost、ヘテムル)の比較ページです。
あわせて読みたい
ネットショップ比較
ネットショップ作成サービス・ECショッピングカードASPを徹底比較!料金・費用から商品登録・カート機能、デザイン制作、サポートまで比べます。さらに各サービスごとのミニ解説で概要がすぐに把握できますよ!
もっと詳しく
-

-
ネットショップ比較:おすすめ作成サービスASP/ECカートシステム 個人法人向
ネットショップを始める時、システムを乗り換える時、「ネットショップどこがいいか分からない!」と悩むほど数多くの作成サービスがあって迷いますね。当比較サイト(ストリームレンタルドットコム ショップ版)で ...
続きを見る
まとめ
今や高速表示は必須
顧客にネットショップをさくっと素早く見ていただく、そして有意義な情報を得てもらい役立てていただく、事業者側はサイト環境を改善していくために数値化された「ページエクスペリエンスシグナル」を活用する・・・。
ユーザビリティーを高めるための指標がまた新たに加わったと考えれば、あとはユーザーにとって便利なネットショップを構築・運営することには変わりはありません。
改善ポイントが数字やデータで見える化されますので、サービスやサーバー移転、プラグインの活用・サイトのメインテナンス・場合によっては技術的な修正などを組み合わせ、よりよいネットショップへの進化を目指してまいりましょう。
